Can't change the color of my forum
Quote from alanrbt on April 7, 2023, 10:49 pmHello guys,
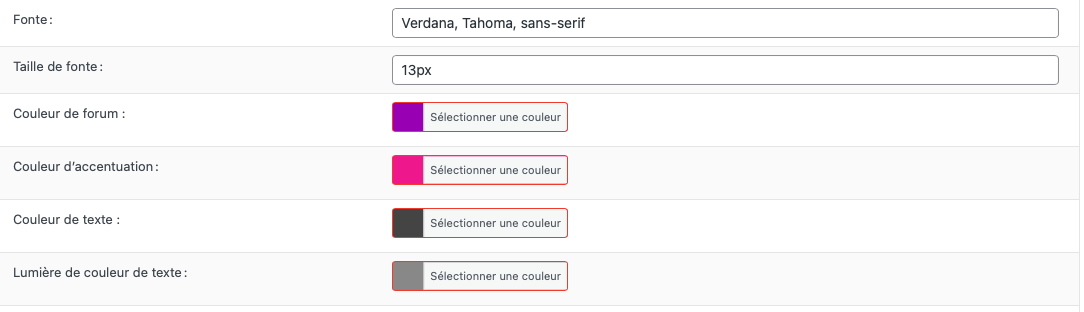
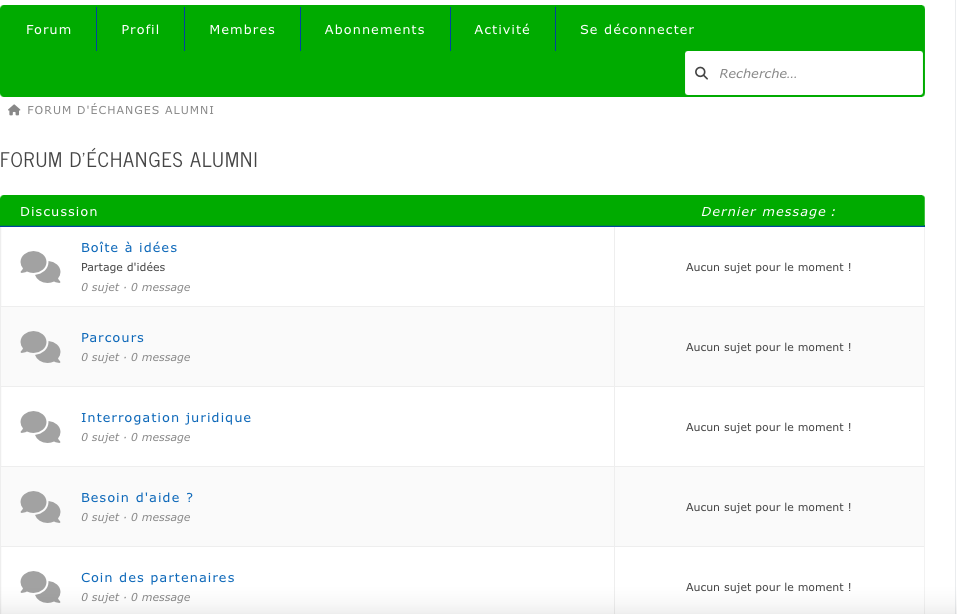
I recently dl Asgaros and I’m very happy of what it gave to my website but I have one big issue : I wanted to change the color of the forum and the police but nothing changed. More than that, the first change that I’ve made, in green, come again and again when I want to put another color (excepting the blue by default).
I clear my cache, use different bowsers but nothing change so I have to let it in blue.
Do you have any solutions for this ? Maybe the problem is about an other plugin ?
Thanks :*)
Hello guys,
I recently dl Asgaros and I’m very happy of what it gave to my website but I have one big issue : I wanted to change the color of the forum and the police but nothing changed. More than that, the first change that I’ve made, in green, come again and again when I want to put another color (excepting the blue by default).
I clear my cache, use different bowsers but nothing change so I have to let it in blue.
Do you have any solutions for this ? Maybe the problem is about an other plugin ?
Thanks :*)
Uploaded files:Quote from Asgaros on April 10, 2023, 10:15 amHello @alanrbt
Please ensure that you clear all your caches.
Hello @alanrbt
Please ensure that you clear all your caches.
Quote from alanrbt on April 10, 2023, 12:34 pmHello @asgaros
If you mean by that going in “extension” and clear all the caches, I already does it but nothing change at all, same with others bowsers.
Hello @asgaros
If you mean by that going in “extension” and clear all the caches, I already does it but nothing change at all, same with others bowsers.
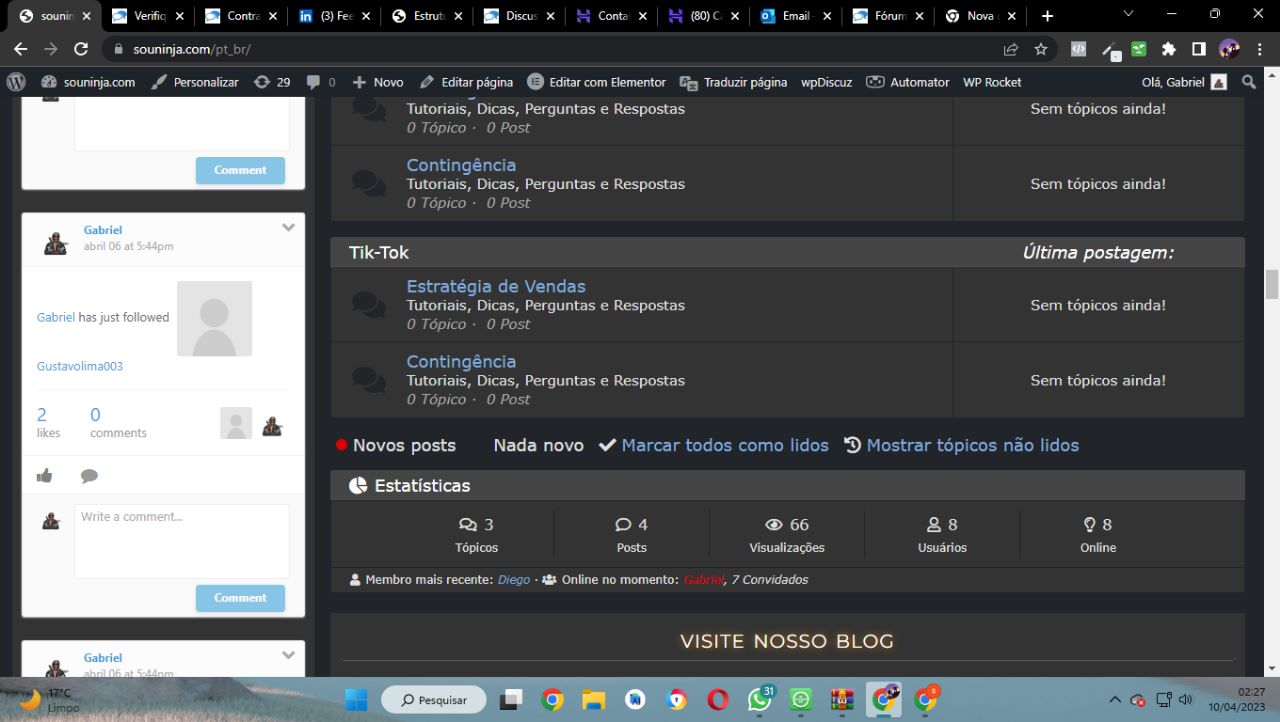
Quote from ninja on April 10, 2023, 1:25 pmestou tendo o mesmo problema fui inventar de trocar a cor do link e agora nao volta mais ao normal e nao esta contando as visualizacoes, inclusive ja restaurei o backup do site e continua com a cor salva indesejada
estou tendo o mesmo problema fui inventar de trocar a cor do link e agora nao volta mais ao normal e nao esta contando as visualizacoes, inclusive ja restaurei o backup do site e continua com a cor salva indesejada
Uploaded files:Quote from alanrbt on April 11, 2023, 9:44 amHello, I clean all the caches again in “performance” and it didn’t work
Hello, I clean all the caches again in “performance” and it didn’t work
Quote from Christine on March 19, 2024, 11:52 pmI must have spent an hour last night turning off caching here there and the other place … nothing worked.
Using Firefox, I clicked on the LOCK next to the URL and cleared “cookies and site data” and that did the trick.
I must have spent an hour last night turning off caching here there and the other place … nothing worked.
Using Firefox, I clicked on the LOCK next to the URL and cleared “cookies and site data” and that did the trick.
Quote from robin@robinmullins.com on March 24, 2024, 10:38 pmI am having the same problem. Changes I make on the backend do not appear on the front end. I’ve cleared my caches several times and in several different ways but to no effect.
I am having the same problem. Changes I make on the backend do not appear on the front end. I’ve cleared my caches several times and in several different ways but to no effect.
Quote from Biker on March 25, 2024, 11:23 amI use Firefox.
But it’s probably similar with other browsers too.
Please try this…
You can also try opening your website in a private browser window.
I use Firefox.
But it’s probably similar with other browsers too.
Please try this…

You can also try opening your website in a private browser window.
Only a biker knows why a dog sticks its head out a car window.
Quote from robin@robinmullins.com on March 26, 2024, 10:30 pmThanks for the idea but I had already tried that. Tried it again, still didn’t help.
It doesn’t make sense to require the use of a specific browser or specific settings in order for the site to display properly.
Thanks for the idea but I had already tried that. Tried it again, still didn’t help.
It doesn’t make sense to require the use of a specific browser or specific settings in order for the site to display properly.
Quote from Dolllander on April 11, 2024, 12:47 pmHi Robin,
I use a plugin called SiteOrigin CSS. With this you can first find out what the element is called and color it. If, as with some things, the coloring doesn’t work for me, then there are problems between the theme and the forum in the colors set. The solution was to use the plugin to color the elements and then set them higher in priority. I created a test page by telling my theme to use a blank page. This means that all theme colors are deactivated. If the coloring works now, you will know where the problem comes from. Now I used the SiteOrigin CSS plugin to color the places appropriately and then saved it. In the plugin you will then see CSS code that is used for the coloring. I then moved this code into the Costum CSS file of my theme. You can also try moving it to the Costum CSS block of the page. It is then important to add “!important” to the individual settings. As a result, this setting is given priority for me and the settings are now correct.Example:
/* */ Test
.mce-widget, .mce-textbox {
color: black !important;
}
.mce-widget .body {
color: red !important;
}
body.mobile-side-slide {
color: #757575 !important;
}
.section.mcb-section.the_content.has_content {
color: #787878 !important;
}
.content_wrapper.clearfix {
color: #757575 !important;
}#wp-link-wrap.wp-core-ui {
color: #878787 !important;
}Hope it helps you, Many greetings, Alex from Dollland.de
Hi Robin,
I use a plugin called SiteOrigin CSS. With this you can first find out what the element is called and color it. If, as with some things, the coloring doesn’t work for me, then there are problems between the theme and the forum in the colors set. The solution was to use the plugin to color the elements and then set them higher in priority. I created a test page by telling my theme to use a blank page. This means that all theme colors are deactivated. If the coloring works now, you will know where the problem comes from. Now I used the SiteOrigin CSS plugin to color the places appropriately and then saved it. In the plugin you will then see CSS code that is used for the coloring. I then moved this code into the Costum CSS file of my theme. You can also try moving it to the Costum CSS block of the page. It is then important to add “!important” to the individual settings. As a result, this setting is given priority for me and the settings are now correct.
Example:
/* */ Test
.mce-widget, .mce-textbox {
color: black !important;
}
.mce-widget .body {
color: red !important;
}
body.mobile-side-slide {
color: #757575 !important;
}
.section.mcb-section.the_content.has_content {
color: #787878 !important;
}
.content_wrapper.clearfix {
color: #757575 !important;
}
#wp-link-wrap.wp-core-ui {
color: #878787 !important;
}
Hope it helps you, Many greetings, Alex from Dollland.de