Сайта, который невозможно найти — не существует. Именно поэтому очень важно уделять внимание не только дизайну, но и поисковой оптимизации сайта. Это позволит пользователям легко найти сайт, а в некоторых случаях и вывести сайт на топовые позиции в результатах поисковой выдачи.
Поисковая оптимизация сайта (SEO — search engine optimization) бывает внутренняя и внешняя. Внутренняя оптимизация (настройка структуры сайта, обеспечение быстрой загрузки страниц, использование мета-тегов и т. д.) делается на самом сайте, и мы можем это сделать своими силами. Внешняя — уже работа специалистов по SEO, так как тут ведется работа над внешними факторами, которые влияют на положение сайта в результатах поисковой выдачи. К таким факторам относятся качество и количество внешних ссылок на сайт, а также репутация сайта среди других веб-ресурсов и использование других профессиональных инструментов. Этого мы касаться не будем, так как это уже отдельная наука.
Также отмечу, что сайты, сделанные на Тильде, по умолчанию хорошо индексируются поисковыми системами за счет особенностей самой платформы: последовательного расположения блоков на странице.
А в этой статье мы разберем весь функционал и возможности для качественной внутренней оптимизации, ведь хорошие позиции в поиске — это не только приятный бонус в виде бесплатного трафика, но и необходимость для создания качественного сайта.
Поисковая оптимизация сайта (SEO — search engine optimization) бывает внутренняя и внешняя. Внутренняя оптимизация (настройка структуры сайта, обеспечение быстрой загрузки страниц, использование мета-тегов и т. д.) делается на самом сайте, и мы можем это сделать своими силами. Внешняя — уже работа специалистов по SEO, так как тут ведется работа над внешними факторами, которые влияют на положение сайта в результатах поисковой выдачи. К таким факторам относятся качество и количество внешних ссылок на сайт, а также репутация сайта среди других веб-ресурсов и использование других профессиональных инструментов. Этого мы касаться не будем, так как это уже отдельная наука.
Также отмечу, что сайты, сделанные на Тильде, по умолчанию хорошо индексируются поисковыми системами за счет особенностей самой платформы: последовательного расположения блоков на странице.
А в этой статье мы разберем весь функционал и возможности для качественной внутренней оптимизации, ведь хорошие позиции в поиске — это не только приятный бонус в виде бесплатного трафика, но и необходимость для создания качественного сайта.
Главный принцип
Сейчас поисковые роботы стали очень «умными» и способны анализировать сайты по разным параметрам. Так, например, у Яндекса около 1200 факторов ранжирования. Одними из ключевых являются поведенческие, такие как вовлеченность пользователя (сколько времени он проводит на сайте, как глубоко проходит по разделам и т. д.), а также удобство сайта (да-да, это они тоже умеют анализировать). Поэтому первое и самое главное правило — это то, что сайт должен быть ориентирован на пользователя, он должен быть удобным и интересным. Уделите особое внимание качеству контента и навигации на сайте, а также позаботьтесь о том, чтобы абсолютно всем пользователям было комфортно им пользоваться (рекомендую прочитать статью про инклюзивный дизайн, это очень важно). И если ваш сайт будет нравиться пользователям, то и поисковикам он тоже понравится.
Заголовки
Заголовки — очень важная часть любого сайта. Они помогают пользователю ориентироваться на странице, а также выстраивать визуальную иерархию. По заголовкам пользователи принимают решение о необходимости ознакомления с информацией именно этого блока, а также позволяют понять его содержание без необходимости прочтения остального текста. Точно так же, заголовки очень важны и в поисковом продвижении, они помогают поисковым роботам ориентироваться на странице и понять ее содержание, именно поэтому очень важно размечать их специальными тегами, но для начала разберемся, какие есть типы заголовков.
Заголовок первого уровня — самый важный заголовок на странице. Как правило, он располагается на первом экране страницы. Важно, чтобы этот заголовок был максимально релевантен содержанию страницы, на которой он располагается. Например, если лендинг посвящен продаже напильников, то в идеальных условиях заголовок должен выглядеть так: «Напильники от производителя с доставкой по всей России» — в таком случае в нем не только содержатся ключевые слова, но и отражается суть самой страницы.
Заголовки второго уровня — они характеризуют содержание конкретного блока на сайте, их может быть несколько на странице, в зависимости от количества смысловых блоков.
Заголовки третьего, четвертого… уровней — это заголовки внутри блоков. Например, у вас есть блок «Преимущества нашей компании» — данный заголовок второго уровня, так как характеризует содержание блока, а вот внутри этого блока могут быть подзаголовки, кратко обозначающие преимущества, имеющие более подробное описание в виде обычного текста. Таким образом мы выстраиваем иерархию, и таких уровней может быть несколько. Большинство браузеров поддерживает интерпретацию шести уровней заголовков, определяя каждому из них собственный стиль.
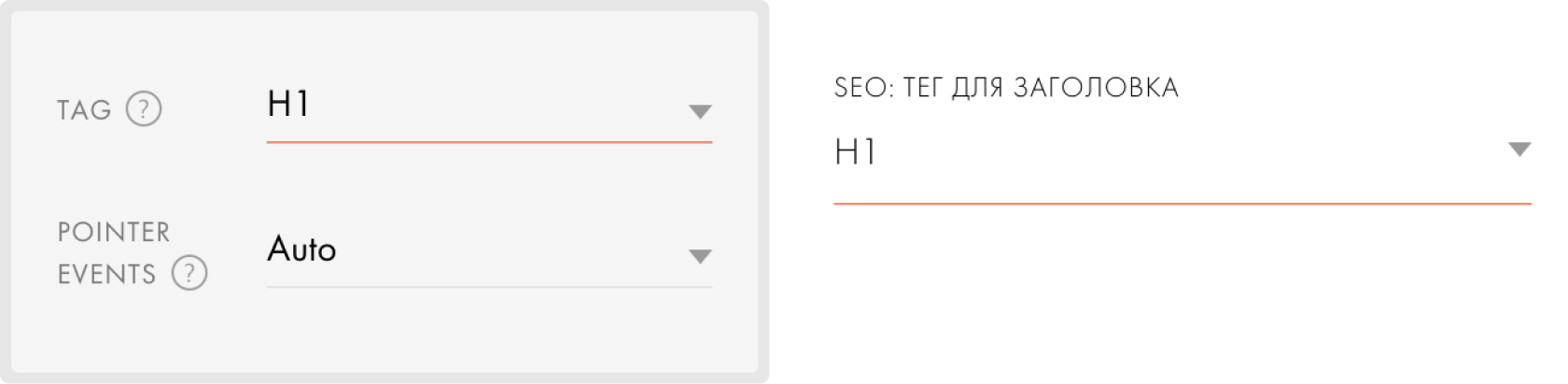
Для SEO важно помечать заголовки первых трех уровней. Самый главный заголовок помечается тегом H1 (Header 1) — заголовок первого уровня. Главное правило, что такой заголовок может быть только один на странице — не на всем сайте, а именно на странице. И если сайт многостраничный, то на каждой странице обязательно должен быть свой заголовок с тегом H1. А также, если сайт многостраничный, то все заголовки H1 не должны повторяться. Заголовок второго уровня помечается тегом H2, а третьего — H3, заголовки других уровней помечать не нужно — количество таких тегов на странице не ограничено.
Заголовок первого уровня — самый важный заголовок на странице. Как правило, он располагается на первом экране страницы. Важно, чтобы этот заголовок был максимально релевантен содержанию страницы, на которой он располагается. Например, если лендинг посвящен продаже напильников, то в идеальных условиях заголовок должен выглядеть так: «Напильники от производителя с доставкой по всей России» — в таком случае в нем не только содержатся ключевые слова, но и отражается суть самой страницы.
Заголовки второго уровня — они характеризуют содержание конкретного блока на сайте, их может быть несколько на странице, в зависимости от количества смысловых блоков.
Заголовки третьего, четвертого… уровней — это заголовки внутри блоков. Например, у вас есть блок «Преимущества нашей компании» — данный заголовок второго уровня, так как характеризует содержание блока, а вот внутри этого блока могут быть подзаголовки, кратко обозначающие преимущества, имеющие более подробное описание в виде обычного текста. Таким образом мы выстраиваем иерархию, и таких уровней может быть несколько. Большинство браузеров поддерживает интерпретацию шести уровней заголовков, определяя каждому из них собственный стиль.
Для SEO важно помечать заголовки первых трех уровней. Самый главный заголовок помечается тегом H1 (Header 1) — заголовок первого уровня. Главное правило, что такой заголовок может быть только один на странице — не на всем сайте, а именно на странице. И если сайт многостраничный, то на каждой странице обязательно должен быть свой заголовок с тегом H1. А также, если сайт многостраничный, то все заголовки H1 не должны повторяться. Заголовок второго уровня помечается тегом H2, а третьего — H3, заголовки других уровней помечать не нужно — количество таких тегов на странице не ограничено.

В Тильде вы можете поставить соответствующий тег для заголовка как в базовых блоках, так и в Zero. Если для мобильной версии вы используете копию блока, содержащего заголовок, то в этом случае тегом H1 помечается только тот заголовок, который отображается на мобильных устройствах, а для десктопа этот заголовок помечается как обычный текст. В ситуации, когда заголовок первого уровня состоит из нескольких текстовых слоев, можно его объединить с помощью кода, который указан ниже. Добавьте слоям с заголовком класс tegh1, после чего добавьте код в блок T123 на страницу.
<script>
$('.tegh1').wrapAll('<h1></h1');
</script>Тексты
Тексты — важная основа для SEO, так как именно на основе семантики и строится весь поиск. Пользователь вводит запрос, а поисковики показывают результаты, которые релевантны поисковому запросу. Это значит, что ваш текст должен отвечать поисковому запросу. Раньше было достаточно совпадений по ключевым словам, однако сейчас Яндекс и Google умеют анализировать контекст, и бездумно размещать большие бессмысленные тексты с огромным содержанием ключевых слов просто бесполезно, так вы не добьетесь никакого результата да и пользователей такой сайт будет скорее отпугивать, ведь читать большой объем текста ради крупицы полезной информации никто не захочет. Вот несколько рекомендаций для хорошего текста:
Уникальность.
Если тексты на сайте скопированы с других ресурсов, даже с изменениями, то это будет являться негативным фактором. Более того, сейчас поисковые роботы научились определять тексты, сгенерированные нейросетями, и отдают приоритет сайтам с уникальными текстами, написанными живыми людьми (копирайтеры выдохнули).
Качество.
Не пишите много бессмысленного текста. И дело не только в SEO, но и в том, что большие объемы текста отпугивают пользователей, так как прочтение таких текстов требует много времени, а в этом случае у пользователя должна быть достаточная мотивация для его прочтения. Пишите емко, но коротко, а если это невозможно, то такие тексты можно вынести на отдельные страницы сайта, посвященные именно этой тематике. Так и сайт будет удобнее и для SEO лучше, когда у вас больше уникальных страниц.
Удобство.
Тексты на сайте должны быть удобными для прочтения. Используйте максимально контрастные цвета, чтобы в любых условиях текст читался хорошо. Размер шрифта так же должен быть достаточно крупным, чтобы его удобно было читать (не меньше 14 пикселей), особенно для мобильных устройств, иначе поисковики могут признать ваш сайт плохо адаптированным для мобильных устройств и, как следствие, понизить в результатах поисковой выдачи.
Структура.
Разбивайте текст на абзацы, отделяйте абзацы отступами. Разделяйте текст по смыслам, добавьте подзаголовки и используйте другие приемы, чтобы текст не выглядел как простыня и пользователь мог легко ориентироваться в нем. Также не забывайте и про общую текстовую структуру на странице, используйте визуальную иерархию заголовков, врезки, фактоиды и другие приемы, чтобы сделать текст не только привлекательнее, но и читабельнее.
Грамотность.
Уделяйте внимание грамотности текста, это важно не столько для SEO, сколько для репутации и доверия со стороны пользователей.
Уникальность.
Если тексты на сайте скопированы с других ресурсов, даже с изменениями, то это будет являться негативным фактором. Более того, сейчас поисковые роботы научились определять тексты, сгенерированные нейросетями, и отдают приоритет сайтам с уникальными текстами, написанными живыми людьми (копирайтеры выдохнули).
Качество.
Не пишите много бессмысленного текста. И дело не только в SEO, но и в том, что большие объемы текста отпугивают пользователей, так как прочтение таких текстов требует много времени, а в этом случае у пользователя должна быть достаточная мотивация для его прочтения. Пишите емко, но коротко, а если это невозможно, то такие тексты можно вынести на отдельные страницы сайта, посвященные именно этой тематике. Так и сайт будет удобнее и для SEO лучше, когда у вас больше уникальных страниц.
Удобство.
Тексты на сайте должны быть удобными для прочтения. Используйте максимально контрастные цвета, чтобы в любых условиях текст читался хорошо. Размер шрифта так же должен быть достаточно крупным, чтобы его удобно было читать (не меньше 14 пикселей), особенно для мобильных устройств, иначе поисковики могут признать ваш сайт плохо адаптированным для мобильных устройств и, как следствие, понизить в результатах поисковой выдачи.
Структура.
Разбивайте текст на абзацы, отделяйте абзацы отступами. Разделяйте текст по смыслам, добавьте подзаголовки и используйте другие приемы, чтобы текст не выглядел как простыня и пользователь мог легко ориентироваться в нем. Также не забывайте и про общую текстовую структуру на странице, используйте визуальную иерархию заголовков, врезки, фактоиды и другие приемы, чтобы сделать текст не только привлекательнее, но и читабельнее.
Грамотность.
Уделяйте внимание грамотности текста, это важно не столько для SEO, сколько для репутации и доверия со стороны пользователей.
Изображения

Изображения и иллюстрации на сайте очень важны, они позволяют не только сделать дизайн интереснее, но и привлечь внимание пользователей, а также в разы быстрее доносить смыслы в отличие от текста. Вот интересный факт: мозг обрабатывает изображения всего за 13 миллисекунд. Более подробно о важности контента вы можете прочитать в этой статье.
Качество.
Использование некачественных изображений не только испортит впечатление о дизайне в целом, но и может отпугнуть пользователей, что будет являться негативным фактором, так как люди будут уходить с сайта.
Релевантность.
Используйте изображения, которые действительно несут смысл или будут полезными пользователям, в противном случае вы только перегрузите дизайн, что негативно скажется на скорости загрузки сайта и создадите множество отвлекающих факторов.
Оптимизация.
Не забывайте оптимизировать загружаемые на сайт изображения, это необходимо для увеличения скорости загрузки как изображения, так и самого сайта. И дело не только в том, что скорость загрузки сайта влияет на SEO, но и в том, что слишком долгая загрузка сайта или изображений на нем может привести к тому, что пользователь уйдет с сайта, ведь не всегда у пользователей идеальная скорость интернета, особенно с мобильных устройств.
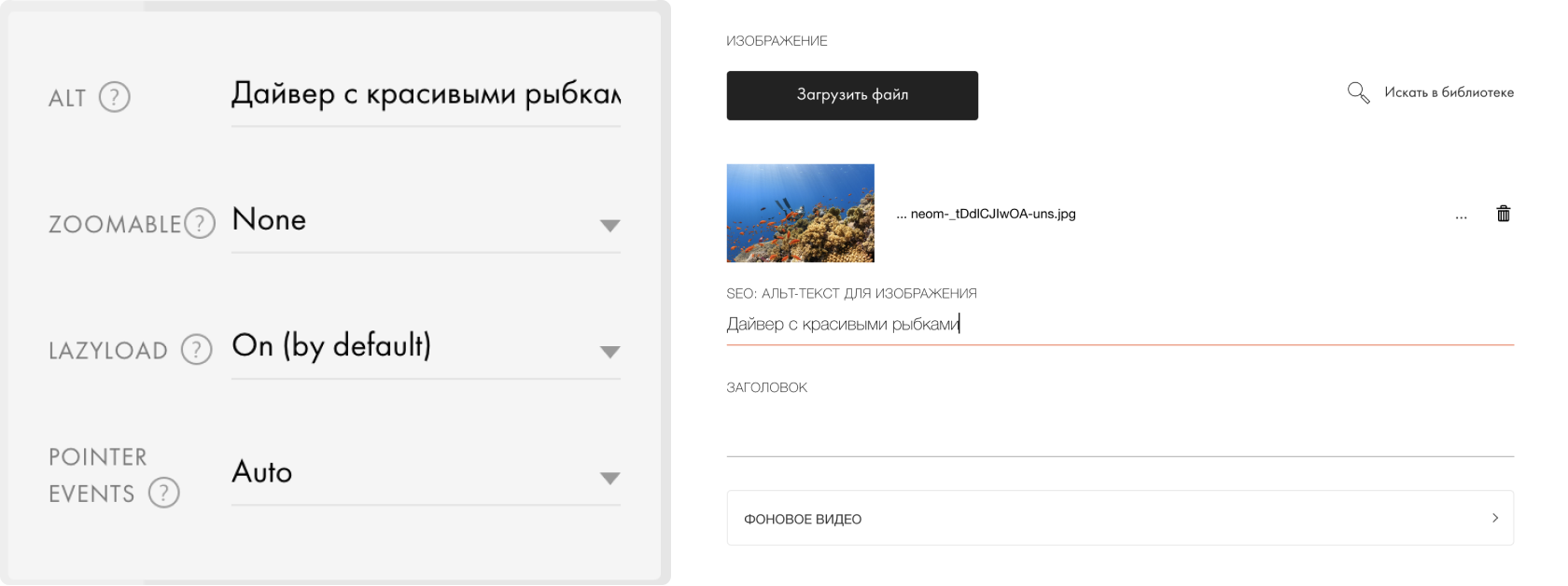
ALT-текст.
ALT-текст — альтернативный текст для изображения. Очень важно прописывать его для изображений на сайте, и дело не в том, что так изображения попадут в результаты поисковой выдачи по картинкам, а в том, что это является заботой о пользователях, которые используют программы-ридеры (программы экранного доступа). Эти программы позволяют озвучивать текст на экране, их используют люди с ограниченными возможностями. По alt-тексту программы поймут содержание изображения и прочитают его, а это уже является заботой о пользователе, что один из важнейших факторов SEO. Важно: описывайте содержание изображения, а не бессмысленный набор ключевых слов. Оптимальная длина alt-текста — не более 5 слов или 80 символов.
Сервисы для оптимизации изображений.
tinyjpg.com
iloveimg.com
Примечание.
В Тильде alt-текст можно прописать изображениям в базовых блоках, в Zero Block это можно сделать только для изображений, загруженных как Image, но не в шейп. В этом нет ничего страшного, прописывайте alt-текст там, где это возможно. Для иконок alt-текст можно не указывать, так как они являются иллюстрацией смысла короткого текста (например, преимуществ) и в таком случае просто будут дублировать и так написанный смысл в тексте.
Заголовок и описание страницы

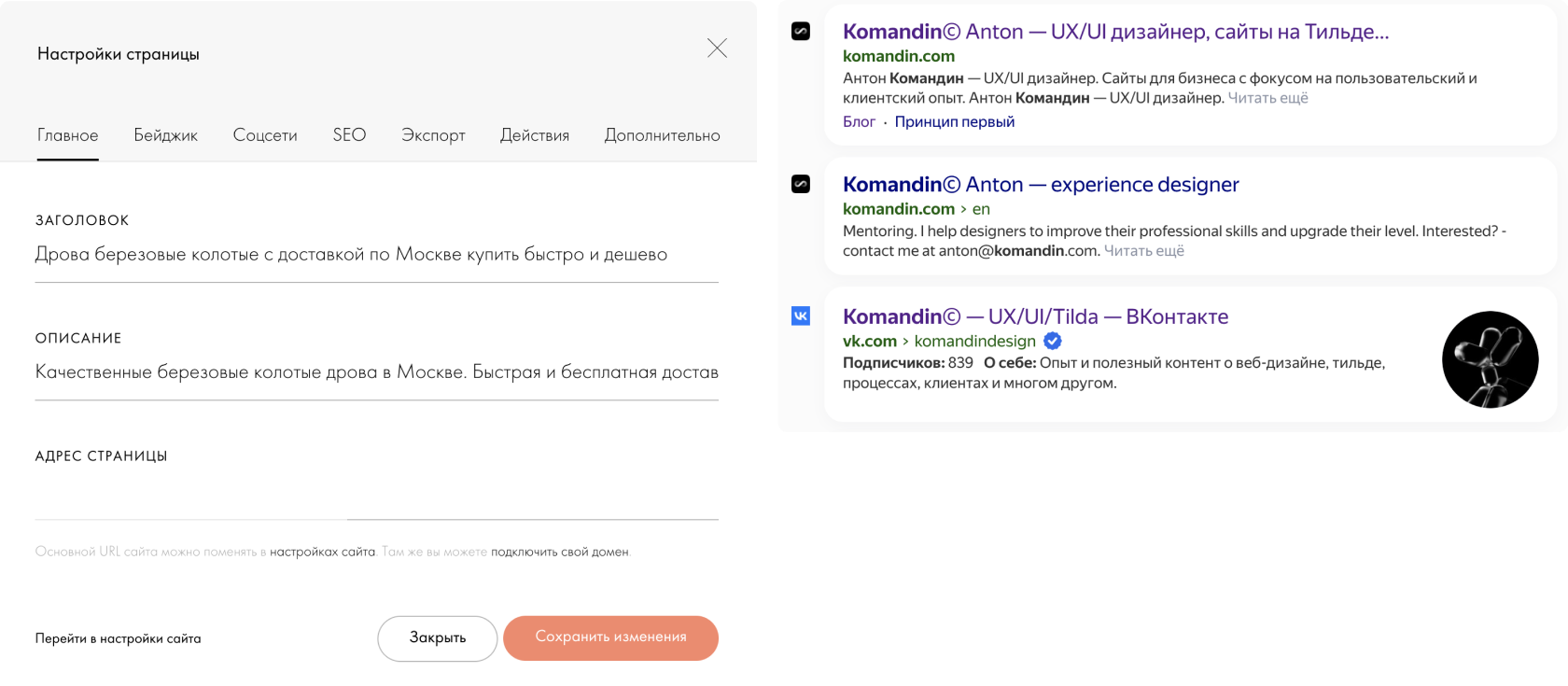
В настройках каждой страницы сайта очень важно указывать заголовок (тег Title) и описание страницы (тег Description). Они необходимы не только для SEO, так как по ним поисковые роботы определяют содержание страницы, но также, они отображаются в результатах поисковой выдачи и при публикации ссылки в социальных сетях или при отправке в мессенджерах.
Заголовок страницы — самое важное в плане SEO. Идеальный заголовок должен точно описывать содержание страницы, включать в себя ключевые слова и быть достаточно емким. Например, для главной страницы сайта по продаже дров отличным примером заголовка будет «Дрова березовые колотые с доставкой по Москве купить быстро и дешево» — в таком заголовке присутствуют ключевые слова, а также он отражает суть самой страницы, что на ней можно приобрести дрова. Оптимальная длина заголовка — 60−70 символов с пробелами.
Описание страницы не менее важно, хоть оно и не влияет на поисковое продвижение, но оно отображается под заголовком в результатах поисковой выдачи и его задачей является привлечь внимание пользователя и сподвигнуть его перейти именно на ваш сайт. На примере того же сайта с дровами можно было бы указать следующее описание «Качественные березовые колотые дрова в Москве. Быстрая и бесплатная доставка, низкая цена. Работаем без выходных. Все виды оплаты для физических и юридических лиц.». При этом, описание должно отражать и содержание страницы, в противном случае, поисковые роботы могут счесть его не релевантным и подставить описание страницы по своему усмотрению на основе текстов со страницы. Оптимальная длина описания страницы — 140−170 символов с пробелами.
Важно, чтобы заголовок и описание были уникальными для каждой страницы. Они прописываются в настройках страницы.
А если вам необходимо, чтобы данные для поисковых систем или социальных сетей отличались от тех, что прописаны в настройках страницы, то в настройках страницы перейдите на вкладку «SEO» (или «Соцсети» соответственно), нажмите «Настроить отображение в поисковой выдаче» (или «Настройки отображения в Соцсетях» соответственно).
Адрес страницы — URL

У адреса страницы есть несколько назначений, первое из которых — помощь в ориентировании, (даже по адресу страницы в ссылке можно понять ее содержание), второе — эстетическая составляющая (согласитесь, адрес страницы вида /contacts гораздо эстетичнее чем /page387844523), ну и, конечно же, даже адрес страницы также важен для SEO. А теперь к рекомендациям:
Адрес страницы должен быть человекопонятным. То есть чтобы по адресу страницы можно было понять ее суть. Пример: страница с контактами может иметь адрес как /contacts, так и /kontakty, а адрес страницы «О нас» может выглядеть как /about и /o-nas. Да, адреса страниц можно писать как на английском языке, так и транслитерацией, поисковые роботы поймут содержание этой страницы, исходя из любого варианта.
Оптимальная длина адреса страницы до 75 символов.
В качестве разделителя слов можно использовать дефис или нижнее подчеркивание, но лучше всего использовать дефис, так как по умолчанию все ссылки подчеркиваются и нижнее подчеркивание может быть спутано с пробелом.
Не используйте более 4 уровней вложенности. Например, у нас есть каталог и адрес этой страницы /catalog, а у раздела каталога адрес уже будет /catalog/razdel-cataloga, так вот таких вложенностей не желательно делать более четырех /uroven-1/uroven-2/uroven-3/uroven-4
Не используйте сложные формулировки и символы (кроме дефиса или нижнего подчеркивания) в адресах страниц, вместо адреса /remontiruem-holodilniki-i-nososy-i-eshe-chto-to лучше указать /remont-holodilnikov-nasosov, а также старайтесь включать в адреса страниц ключевые запросы, например /remont-holodilnikov-nasosov-moscow
Бейджик
Наверняка вы обращали внимание, что при публикации ссылки на сайт в социальных сетях или отправке через мессенджер к ссылке подтягивается изображение, так вот это изображение называется — бейдж. И помимо информативной и эстетической составляющей он также влияет на SEO, поэтому важно загрузить его для каждой страницы. В Тильде бейдж можно загрузить в настройках страницы — вкладка «Бейджик». При этом поддерживаются несколько форматов: png, jpg и svg, однако я рекомендую использовать jpg в силу его универсальности. Размеры изображений для бейджа в каждой социальной сети свои, и да, это можно сделать, но не всегда целесообразно, так как придется подготовить несколько изображений и написать несколько строчек кода. Для избежания этих сложностей я рекомендую использовать универсальный размер 1200×630 пикселей. Главное, старайтесь размещать ключевую информацию на изображении (если используете текст или лого) в центре и не располагать близко к краям. Бейджик может быть уникальным для каждой страницы, если нужно отразить ее суть или содержание, а также одинаковым для всех.

А если вы сменили изображение, но в телеграме отображается старое, то можно воспользоваться ботом @WebpageBot, он поможет с обновлением изображения.
Хлебные крошки
Хлебные крошки — это цепочка навигации, которая отображает путь от главной страницы до текущей. Помимо удобства навигации, хлебные крошки помогают пользователю лучше ориентироваться на сайте, а улучшение поведенческих факторов и правильная перелинковка влекут за собой более качественное ранжирование страниц сайта в поисковых системах.
Хлебные крошки размещаются на сайтах со сложной структурой и большой вложенностью разделов. Например, если на вашем сайте только разделы верхнего уровня и к каждому разделу можно перейти из основного меню, то в этом случае хлебные крошки размещать нет необходимости, так как весь путь будет состоять из двух шагов «Главная / Раздел». А вот если разделы имеют подразделы «Главная / Раздел / Подраздел», то в этом случае желательно разместить хлебные крошки. При этом на главной странице хлебные крошки размещать не нужно.
В Тильде для создания хлебных крошек есть соответствующий базовый блок ME605. Однако, их также можно сделать и в Zero Block, главное, сохранить их узнаваемость, чтобы пользователь понимал назначение этих ссылок. Не забывайте, что текущая страница в хлебных крошках не должна ссылаться сама на себя, проще говоря ее не нужно делать ссылкой.
Пример хлебных крошек для этой страницы:
Главная / Блог / SEO для сайта на Тильде. Полный гайд
А еще хлебные крошки могут отображаться в результатах поисковой выдачи, что делает снипет более информативным, но для этого нужно добавлять на страницу соответствующую микроразметку, подробнее об этом developers.google.com.
Хлебные крошки размещаются на сайтах со сложной структурой и большой вложенностью разделов. Например, если на вашем сайте только разделы верхнего уровня и к каждому разделу можно перейти из основного меню, то в этом случае хлебные крошки размещать нет необходимости, так как весь путь будет состоять из двух шагов «Главная / Раздел». А вот если разделы имеют подразделы «Главная / Раздел / Подраздел», то в этом случае желательно разместить хлебные крошки. При этом на главной странице хлебные крошки размещать не нужно.
В Тильде для создания хлебных крошек есть соответствующий базовый блок ME605. Однако, их также можно сделать и в Zero Block, главное, сохранить их узнаваемость, чтобы пользователь понимал назначение этих ссылок. Не забывайте, что текущая страница в хлебных крошках не должна ссылаться сама на себя, проще говоря ее не нужно делать ссылкой.
Пример хлебных крошек для этой страницы:
Главная / Блог / SEO для сайта на Тильде. Полный гайд
А еще хлебные крошки могут отображаться в результатах поисковой выдачи, что делает снипет более информативным, но для этого нужно добавлять на страницу соответствующую микроразметку, подробнее об этом developers.google.com.
Запрет индексации
На каждом сайте есть страницы по типу политики конфиденциальности, договора оферты и так далее… Такие страницы лучше закрывать от индексации, так как никакой пользы для SEO эти страницы не несут, да и попадание их в поиск нежелательно, так как они будут отображаться в списках страниц сайта и могут собой вытеснить важные ссылки. В Тильде можно закрыть любую страницу сайта от индексации. Для этого нужно открыть Настройки страницы — вкладка SEO — кнопка Настроить отображение в поисковой выдаче — отмечаем чекбокс «Запретить поисковикам индексировать эту страницу», после чего переопубликовываем все страницы сайта. Кстати, никогда не делайте политику конфиденциальности или договор оферту в формате попап-окна, так как фактически этот текст присутствует на странице и может подтянуться в качестве описания вашего сайта в результатах поисковой выдачи, поэтому лучше делать всегда на отдельной странице и закрывать от индексации.
А еще можно закрыть от индексации весь сайт, я рекомендую делать это всегда на время создания сайта. Пока вы работаете над сайтом, на нем могут располагаться неактуальные тексты или вовсе текст «рыба» и чтобы сайт не проиндексировался с такими текстами или неправильным Title и Decription, я рекомендую закрыть сайт от глаз (или что там у них) поисковых роботов. Для этого переходим в настройки сайта — SEO — и отмечаем чекбокс «Запретить поисковикам индексировать этот сайт». Главное не забыть потом включить индексацию!
А еще можно закрыть от индексации весь сайт, я рекомендую делать это всегда на время создания сайта. Пока вы работаете над сайтом, на нем могут располагаться неактуальные тексты или вовсе текст «рыба» и чтобы сайт не проиндексировался с такими текстами или неправильным Title и Decription, я рекомендую закрыть сайт от глаз (или что там у них) поисковых роботов. Для этого переходим в настройки сайта — SEO — и отмечаем чекбокс «Запретить поисковикам индексировать этот сайт». Главное не забыть потом включить индексацию!
Favicon
Фавикон — иконка сайта, которая отображается во вкладке браузера, в закладках, а также в результатах поисковой выдачи. Ее наличие — обязательное условие для всех сайтов, так как она поможет привлечь внимание пользователя к вашему сайту на странице поисковой выдачи. Помимо эстетической составляющей, она играет и маркетинговую роль, так как помогает улучшить узнаваемость бренда и запоминаемость. В Тильде загрузить фавикон можно в настройках сайта — вкладка Еще. Несмотря на рекомендацию загружать фавикон размером 32×32 пикселя, я рекомендую использовать фавикон размером 120×120 пикселей, так как это более современный стандарт, который рекомендует Яндекс, и фавиконка такого размера будет отлично отображаться в любых условиях. Не используйте в качестве фавиконок сложные изображения, так как при маленьких размерах такое изображение будет неразличимо и превратится просто в пятно. Используйте простые формы, логотип, иконку и другие изображения, которые будут отлично считываться при любых условиях и размерах.
В дополнение к стандартному фавикону в Тильде можно настроить дополнительно иконки для светлой и темной темы, а также загрузить иконку для Apple и Android title, которая будет отображаться при добавлении вашего сайта как приложения на рабочий экран.
В дополнение к стандартному фавикону в Тильде можно настроить дополнительно иконки для светлой и темной темы, а также загрузить иконку для Apple и Android title, которая будет отображаться при добавлении вашего сайта как приложения на рабочий экран.
Страница ошибки 404
Буду максимально краток. Страница ошибки 404, хотя бы самая простая, формальная, нужна абсолютно для всех сайтов. Не важно, лендинг, интернет-магазин или корпоративный сайт — страница 404 должна быть на каждом сайте. Это важно не только для SEO, но и для создания положительного пользовательского опыта.
Более подробно про страницу ошибки 404 вы можете узнать из статьи Tilda Education — tilda.education/articles-404-error-page
Более подробно про страницу ошибки 404 вы можете узнать из статьи Tilda Education — tilda.education/articles-404-error-page
Домен
При подключении домена не забывайте выпустить SSL-сертификат, чтобы сайт открывался по защищенному HTTPS протоколу. Для этого после подключения домена нужно перейти в Настройки сайта — SEO — Настройка HTTPS и нажать на кнопку включения сертификата, чтобы начать процедуру. Процесс выпуска сертификата может занимать до 24 часов.
После выпуска сертификата нужно настроить редиректы. Для этого открываем настройки сайта — SEO — Редиректы для WWW, HTTPS — где включаем Редирект с HTTP на HTTPS и Редирект с WWW на основной домен.
После выпуска сертификата нужно настроить редиректы. Для этого открываем настройки сайта — SEO — Редиректы для WWW, HTTPS — где включаем Редирект с HTTP на HTTPS и Редирект с WWW на основной домен.
Проверка на SEO-ошибки
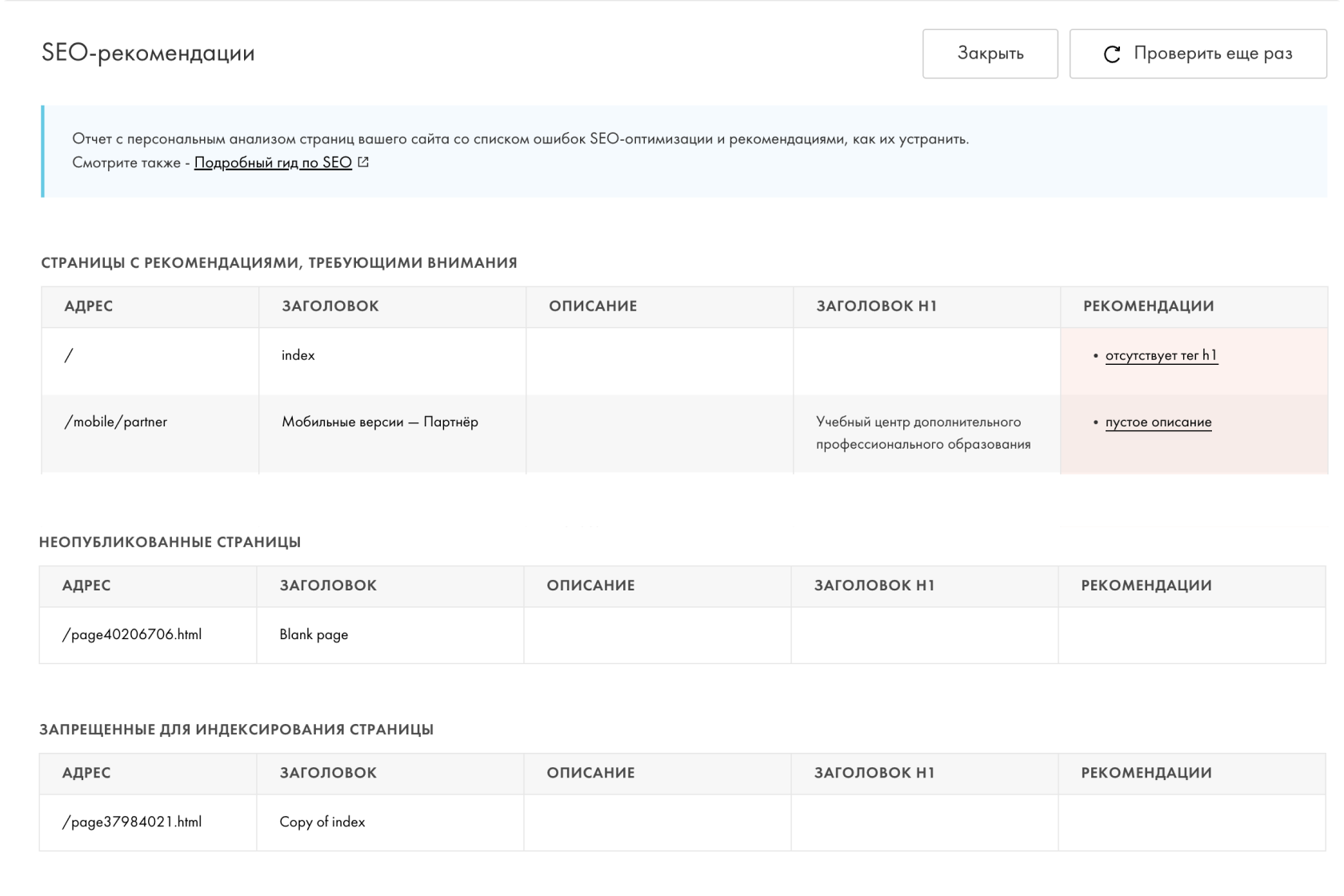
В Тильде есть очень удобный функционал для проверки на SEO-ошибки, которым я рекомендую пользоваться перед сдачей проекта. Для того чтобы проверить SEO-настройки страниц сайта, нужно перейти в Настройки сайта — вкладка SEO — SEO-рекомендации. На этой странице вы увидите список всех страниц сайта, их URL, а также заголовок, описание и H1 — это позволит вам в удобном формате проверить все данные. А если где-то допущены ошибки, то вы увидите соответствующую рекомендацию. Помимо этого, вы так же сможете увидеть, какие страницы закрыты от индексации, а какие сняты с публикации.

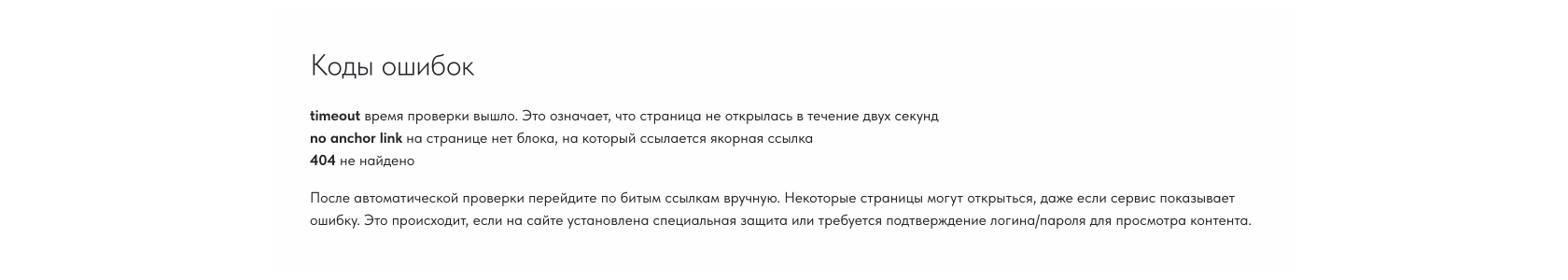
В дополнение к этому, настоятельно рекомендую проверить сайт на битые ссылки (ссылки, которые ведут на несуществующие страницы). Для этого переходим в Настройки сайта — SEO — Поиск битых ссылок и запускаем проверку. Здесь вы сможете увидеть, на каких страницах сайта присутствуют нерабочие ссылки. Это гораздо удобнее, чем проверять каждую ссылку на странице вручную, к тому же всегда остается вероятность что-то пропустить.

Если вам необходимо посмотреть SEO-настройки конкретной страницы или страниц другого сайта, то можно воспользоваться расширением для браузера — SEO meta in 1 click. С помощью него вы сможете увидеть все SEO-настройки страницы любого сайта.
Яндекс.Вебмастер и Google Search Console
Для того, чтобы сайт быстрее попал в поиск, нужно подключить Яндекс.Вебмастер и Google Search Console. Помимо ускоренной индексации сайта, эти инструменты позволят оценить качество сайта, проверить на ошибки и получить рекомендации по улучшению. Важно, если вы дизайнер и делаете сайт для вашего клиента, не привязывайте его к вашим аккаунтам в Яндексе и Google. Запросите доступ к этим сервисам у вашего клиента или зарегистрируйте новые аккаунты, после чего передайте клиенту доступ от них.
Чтобы подключить Яндекс.Вебмастер или Google Search Console перейдите в Настройки сайта — SEO — Яндекс.Вебмастер (или Google Search Console) — Редактировать.
Инструкция Тильды — answers.tilda.cc/ru/a/sitemap-webmaster
Чтобы подключить Яндекс.Вебмастер или Google Search Console перейдите в Настройки сайта — SEO — Яндекс.Вебмастер (или Google Search Console) — Редактировать.
Инструкция Тильды — answers.tilda.cc/ru/a/sitemap-webmaster
Этих действий достаточно для качественной внутренней поисковой оптимизации сайта. Благодаря этому, сайт будет легко найти в интернете, а где-то даже позволит занять весьма хорошие места в поисковой выдаче. Нужно помнить, что это лишь часть SEO, так как для продвижения сайта в поиске нужно задействовать инструменты и внешнего SEO, но это уже отдельная наука и требует привлечения специалистов именно из этой области.
И помните о главном принципе: если сайт ориентирован на пользователя, удобен, логичен и понятен, то и для SEO это будет хорошо, так как одними из главных факторов ранжирования являются поведенческие факторы.
И помните о главном принципе: если сайт ориентирован на пользователя, удобен, логичен и понятен, то и для SEO это будет хорошо, так как одними из главных факторов ранжирования являются поведенческие факторы.
И не забудьте подписаться на мой канал в телеграме, чтобы не пропустить выход новых статей и полезных материалов:
Телеграм-канал: t.me/kmndn
Youtube: youtube.com/@komandin