《超初心者向け》自力で同人誌の表紙を作りたい
はじめに断っておきますが、こちらのガイドは全てにおいて初心者&機械音痴の字書きが書いております故に、全くその手の知識がない人向けに入り口を掠めるだけの説明となっております。
有識者の方が読んだらハァ?ってなるような間違った説明が多々あるかも知れませんので、もしご指摘などありましたらメッセージ等で教えていただけると嬉しいです😭
先日公開した小説同人誌作成ガイド
https://note.com/053339961/n/n26d3687a2eb0
の補足として、こちらは自力で表紙も作ってみたい字書き向けに、『小説同人誌の表紙を作ること』のみに特化したペイントツールの軽い説明を置かせていただきます。私自身未だになにがなにやら分からないまま使っているのですが最近やっと形になるものが作れるようになってきた気がしますので、ガイドと合わせて読んで頂ければなんとか入稿までこじつけられるデータが作れるのではないかなと思います。
①必要ツール
色々なツールやアプリを調べてみましたが、素材との兼ね合いやデータ出力の関係でもっとも小説同人誌の表紙作成がやりやすいのではと思ったので、こちらのnoteでは主にメディバンペイントというツールを使ったデータ作成の説明をさせていただきます。iPhone、iPad、Android、PC(Windows、Mac)の全てに対応しているので大体の方は使える環境にあるのではないかと思います。しかも無料ツール…とてもありがたい…初心者から玄人までめちゃめちゃ使えるペイントツールになっておりますので、入れておいて損はないと思います。
メディバンペイント
https://medibangpaint.com/app-download/
②キャンバスサイズを設定する
アプリをインストールしてログインしたら、早速表紙を作成してみましょう。
PCでは左上の『ファイル』から『新規作成』を選択、スマホ版では『新しいキャンバス』から『新規作成』を選択すると、まず初めにキャンバスサイズを設定する画面が出てきます。PC版では上、アプリ版では下の方に『標準』と『漫画原稿』というタブがあるので、漫画原稿のタブに切り替えて下さい。

タブを切り替えるとこんな感じの数値設定画面が出てくると思いますので、そこへ製本サイズに合わせた数値を入力していきます。
プリセット(PC版ではテンプレート)、の欄は触らず、原稿用紙サイズの欄は『塗り足し外に余白を付けない』を選択しておいてください。
外枠(内枠はとりあえず全ての数値を0に設定してください)
A5サイズの場合 幅 14.8cm 高さ 21.0cm
B6サイズの場合 幅 12.8cm 高さ 18.2cm
A6サイズの場合 幅 10.5cm 高さ 14.8cm
塗り足し 3mm
解像度 350dpi
初期レイヤー カラーレイヤー
背景色 白
見開き/くるみ表紙 オンにする
背表紙幅 こちらについて詳しくは同人誌作成ガイドを参照してください。

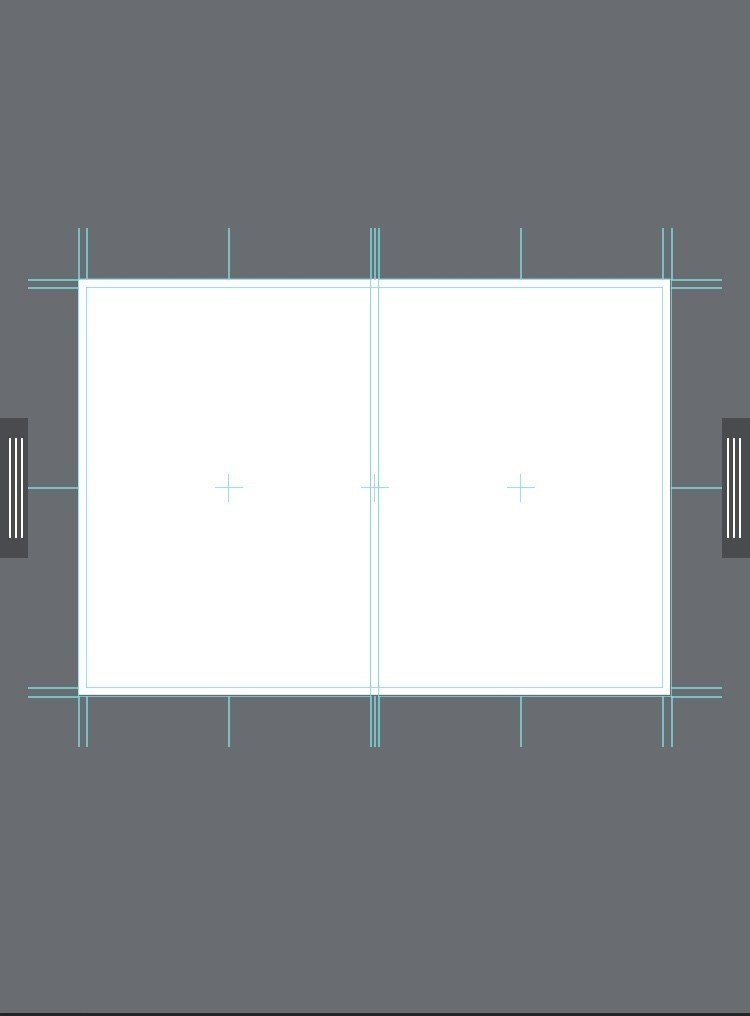
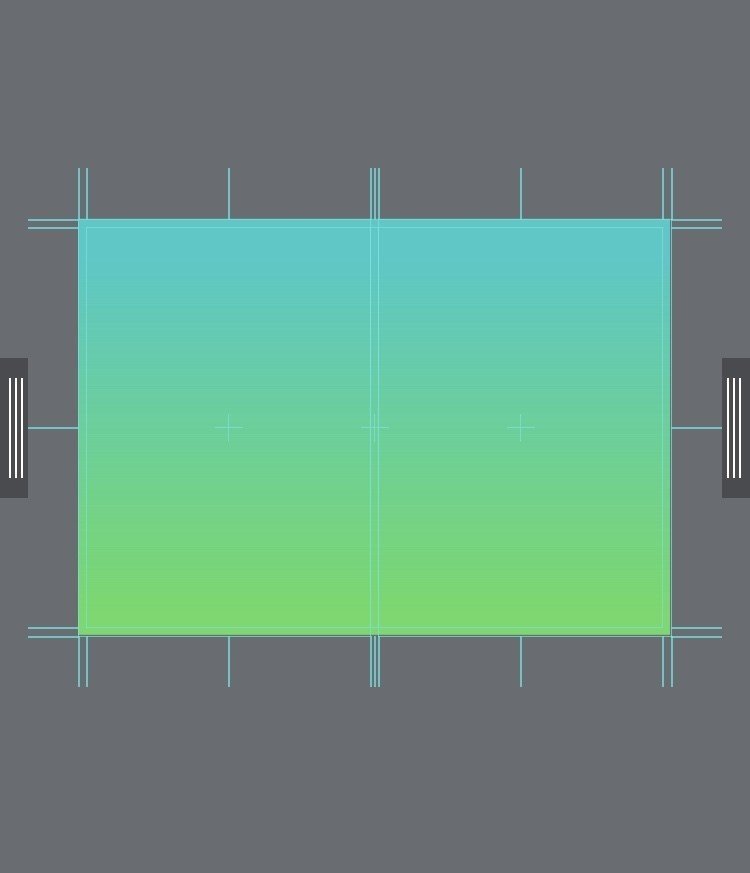
以上の値を設定すると、こんな感じでガイドライン付きのキャンバスが画面に表示されると思います。一番外側の枠は塗り足し込みの用紙サイズ、内側の枠が製本サイズになっていて、中心から左側が表表紙、右側が裏表紙、真ん中の枠が背表紙です。基本的に表紙を作成する際はこのガイドを目安にレイアウトしていくことになります。
③キャンバスの色を変えてみる

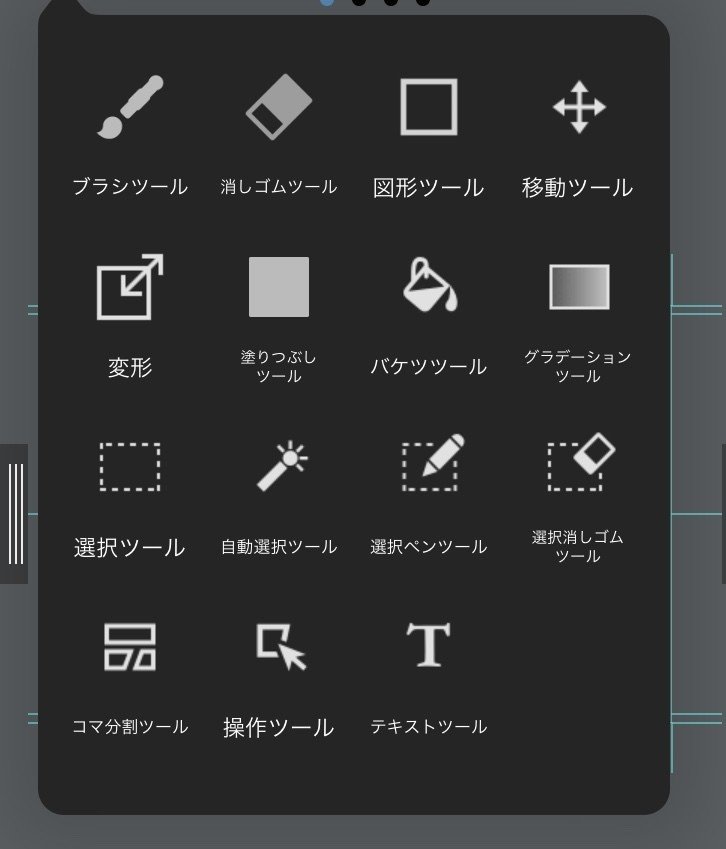
スマホ版では左上の筆のアイコンをタップした時、PC版では左端に常にこんな感じのアイコンがずらっと並んでいるかと思います。普通はブラシツールを使ってお絵描きをするところから始まると思うのですが、今回は私に絵心が一切無いのでブラシツールに関しては触れずに進んでいきます。そこら辺についてはメディバンペイントの公式が出している使い方ガイドを参照してください。
まず初めにキャンバス全体の色をどうにかしてみよう、ということで、『バケツツール』『グラデーションツール』についてのざっくりした説明です。簡単に言うとバケツツールは選択範囲のぬりつぶし、グラデーションツールはぬりつぶしに二色のグラデーションをつける、といった感じのツールです。

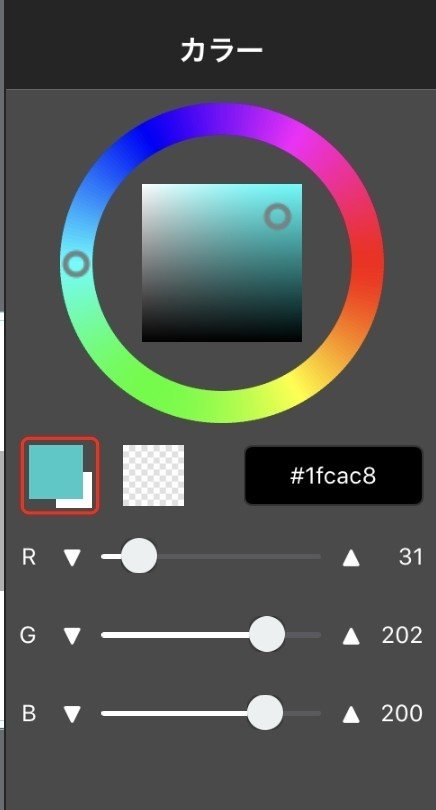
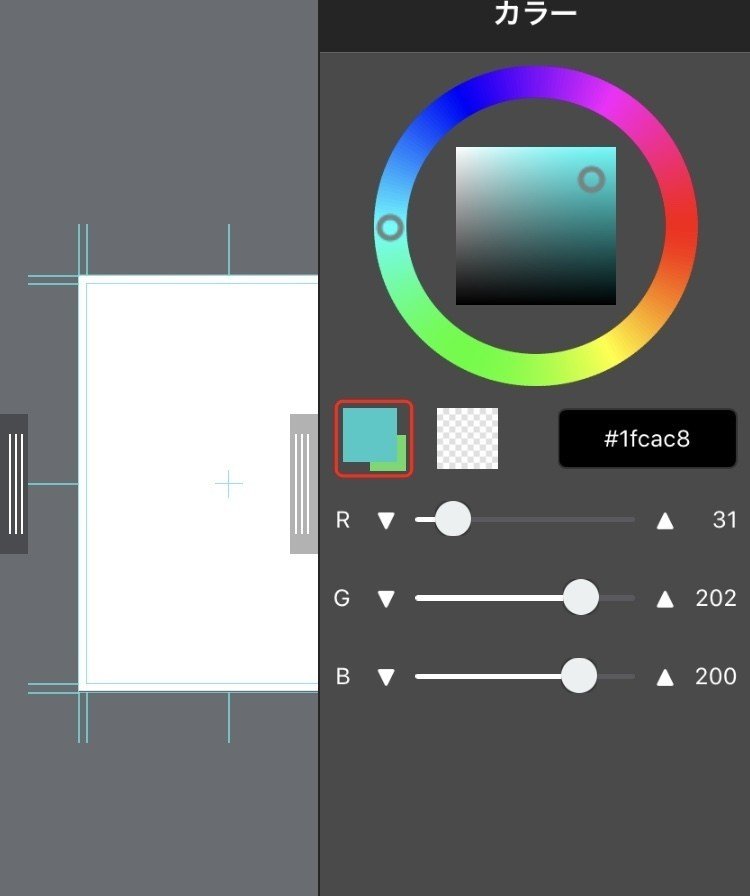
スマホ版では下の方にある絵の具パレットのアイコンをタップするとこんな感じのカラーパレットが現れます。赤い枠で囲われた四角の中の色が現在選択されているものです。これを好きな色に設定して、バケツツールを選択した状態で真っ白なキャンバスをタップすると、キャンバス全体がその色に塗り潰されます。赤い枠の中は二色選択出来るようになっていて、タップする事で二色が切り替わり、グラデーションツールを選択している時はその二色でグラデーションが作られます。


任意の二色を選んでグラデーションツールを選択し、キャンバスの真ん中にまっすぐ線を引くような感じでドラックすると、こんな感じのグラデーションになります。ドラックする長さや位置でグラデーションの具合が変わるので色々遊んでみてください。
④文字を入れてみる
『T』の文字のアイコンはテキストツールで、私は基本的な文字入れはここでやっています。テキストツールを選択した状態でテキストを入れたい場所をクリックし、文字を入力するとキャンバス上に文字が表示されます。縦書き/横書きの設定や、文字のサイズや色、フォントも自由に変えられるので、色々いじっていい感じにしてみてください。1文字ずつや数文字ずつに分けて入力すればそれぞれ位置やサイズを変えられてより自由度が上がると思います。

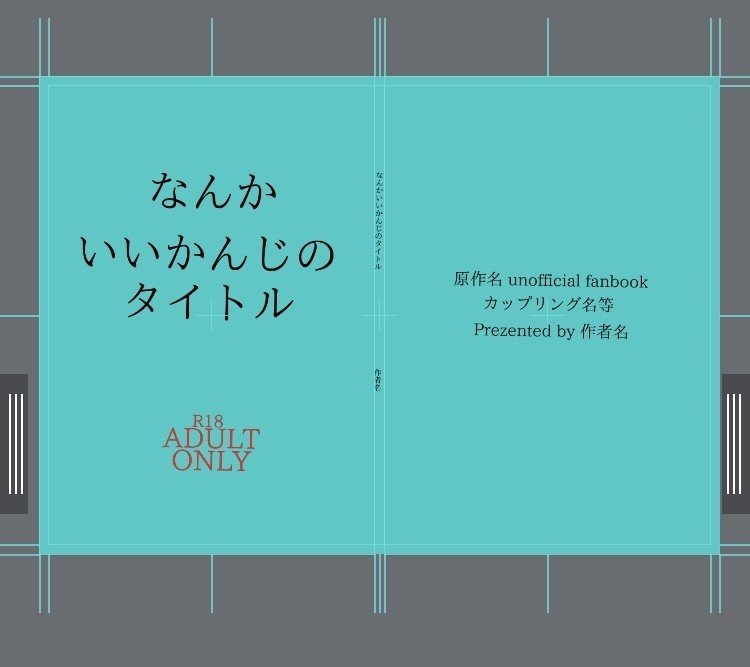
大変雑ですがとりあえず表紙に必要な要素を文字入れしてみました。表表紙にはタイトルを一番目立つように、年齢制限がある同人誌であれば制限表記もそれなりに目立つように入れておきましょう。裏表紙は出来るだけシンプルな方がスッキリして見やすいかと思います。裏表紙には基本的に原作名やカップリング、作者名などの表記が入れてある事が多いです。背表紙にそれなりの厚みがある場合はタイトルと作者名が入っているとそれっぽくなるかと思います。
なにも拘らなければ一応これで表紙の体裁は取れました。あとはセンスとどれだけ拘るかの問題になってきます。
⑤素材を探す
文字入れしただけだと流石に味気ないので、素材の力を借りてみようと思います。
使用する素材はメディバンペイントで読み込む事ができる形式の透過素材で、印刷、商用利用可と明記されているようなものであればなんでもいいのですが(素材はきちんと利用規約を読んでから適切に使いましょう)、今回は同人文字書きにとっての神、てんぱる様から素材をお借りしようと思います。
てんぱる様
https://www.pixiv.net/users/2513282/artworks
こちらのpixivページを見てもらえれば分かると思うのですが、てんぱる様が出して下さっている多種多様な素材を使えば大抵のジャンルの表紙が作れます。正直言ってこの方の素材だけで表紙作成全て事足りてしまうレベルです。本当に神。
まず自分の作品に合った素材を物色します。てんぱる様の素材の中にはそのままキャンバスに貼り付けて文字入れするだけで表紙が出来上がるように整えられたものもあるので、自分のセンスに自信がない場合はそちらから選んでしまうのが手っ取り早いかと思います。いい感じの素材が見つかったら、今回は同人誌作成に使うので印刷用データを購入します。購入した素材はzipファイルでダウンロード出来るので、解凍して保存してください。(スマートフォンでのファイル保存までの手順はOSのバージョンや機種によって違うので各々検索してください…ごめんなさい…)
素材が保存出来たらメディバンペイントに戻り、素材を取り込みます。
⑥素材を取り込む(スマホ版)
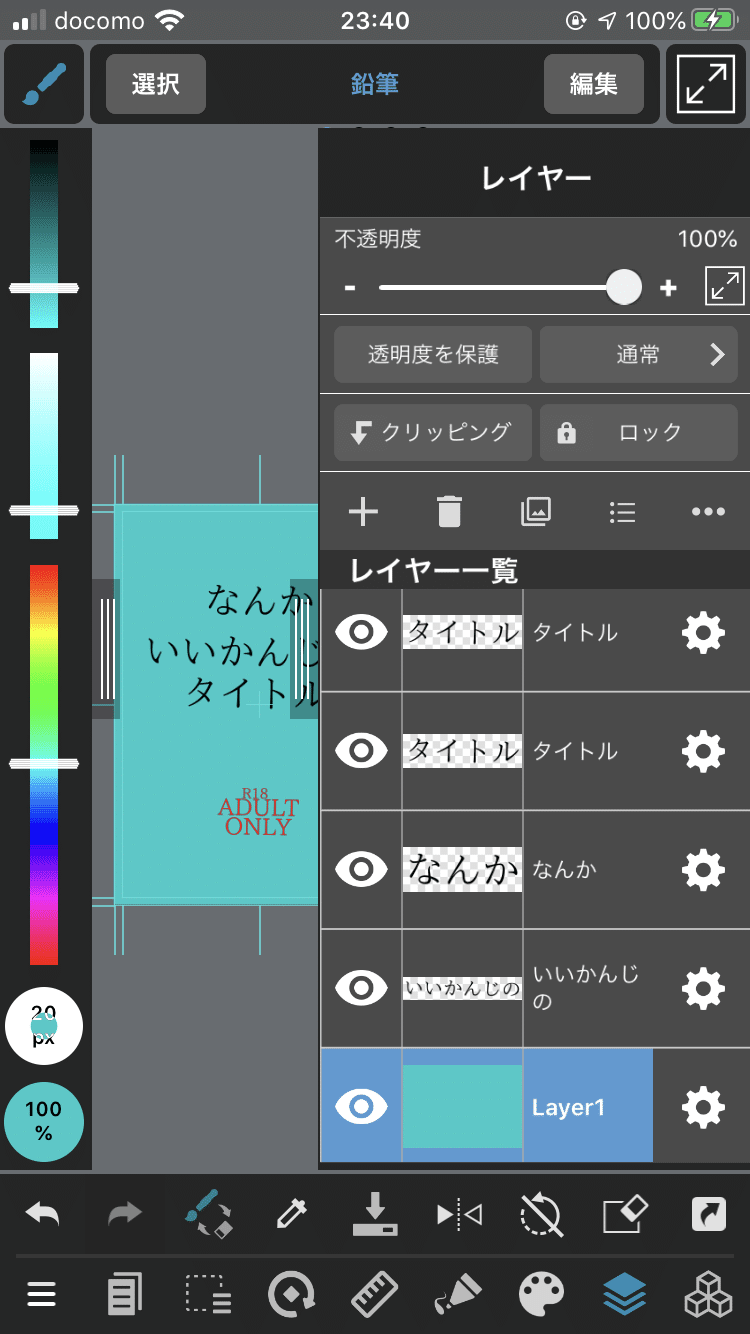
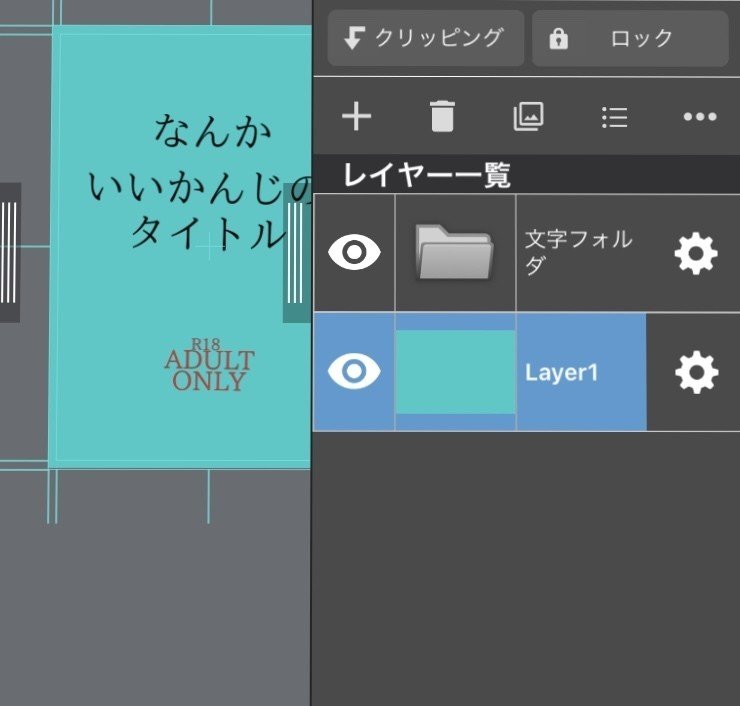
まずはスマホ版の手順からご説明します。画面下のアイコンの中から、右から二番目の紙が重なったアイコンを選択します。ここではレイヤーの編集が出来ます。

レイヤー一覧には先程入力した文字のレイヤーと下地のレイヤーの二種類がある状態だと思います。このままだと文字レイヤーが嵩張ってごちゃごちゃしてしまうので、フォルダにまとめたいと思います。
『レイヤー一覧』の文字のすぐ上にある+マークを押すと、

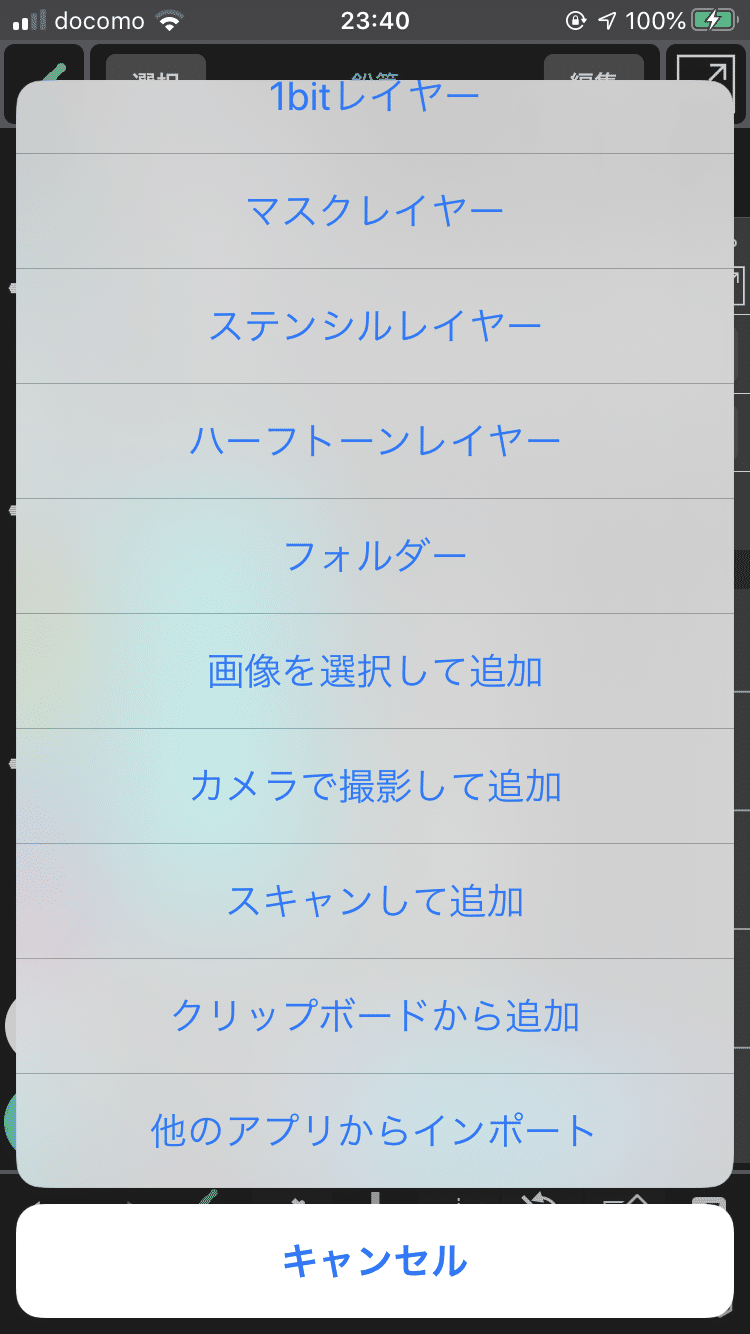
こんな感じのメニューが表示されると思います。ここからフォルダーを選択すると、レイヤー一覧に空のフォルダが表示されます。あとはそこへまとめたいレイヤーをドラックしていってフォルダのマークをタップすれば、選択されたレイヤーがまとめられます。もう一度タップすると中のレイヤーがみられます。歯車のマークからレイヤー名の変更が出来るので、分かりやすい名前に変えておきましょう。

今回はざっくり一つにまとめてありますが、文字を細かく分けた場合は『タイトル』『裏表紙』『背表紙』のように分けてまとめた方が分かりやすいかもしれません。
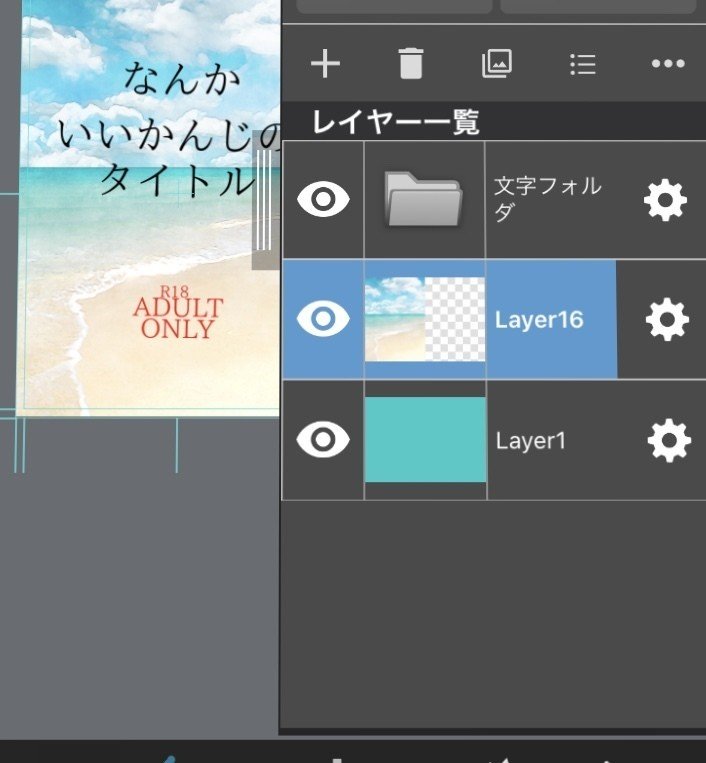
レイヤーが見やすい状態になったら、一番下の下地レイヤーと文字レイヤーの間に素材を取り込みます。マジックで絵を描いた透明なフィルムを重ねるイメージをすると分かりやすいと思いますが、上に重ねたいものがレイヤーの上になるようにしないと画面上に表示されません。今回素材は下地の上、かつ文字よりは下に重ねたいので、下地の一つ上に素材を取り込みます。下地レイヤーを選択した状態で+マークを押し、iPhoneの場合は『画像を選択して追加』もしくは『クリップボードから追加』から保存した素材を呼び出します。取り込んだ素材をドラックと縮小で位置を整えれば、素材の取り込みは完了です。


⑦素材を取り込む(PC版)
PC版の画面では右側にレイヤーの一覧が常に表示されています。レイヤー一覧には先程入力した文字のレイヤーと下地のレイヤーの二種類がある状態だと思います。このままだと文字レイヤーが嵩張ってごちゃごちゃしてしまうので、フォルダにまとめたいと思います。

レイヤー一覧の下の方にあるアイコンの中からフォルダーのマークをクリックすると、レイヤー一覧に空のフォルダが一つ表示されます。あとはそこへまとめたいレイヤーをドラックしていってフォルダのマークをクリックすれば、ドラックされたレイヤーがフォルダの中にまとめられます。もう一度クリックすると中のレイヤーがみられます。レイヤーを選択している時に出る歯車のマークから名前の変更が出来るので、分かりやすい名前に変えておきましょう。
文字を細かく分けた場合は『タイトル』『裏表紙』『背表紙』のように分けてフォルダにまとめておいた方が分かりやすいかもしれません。
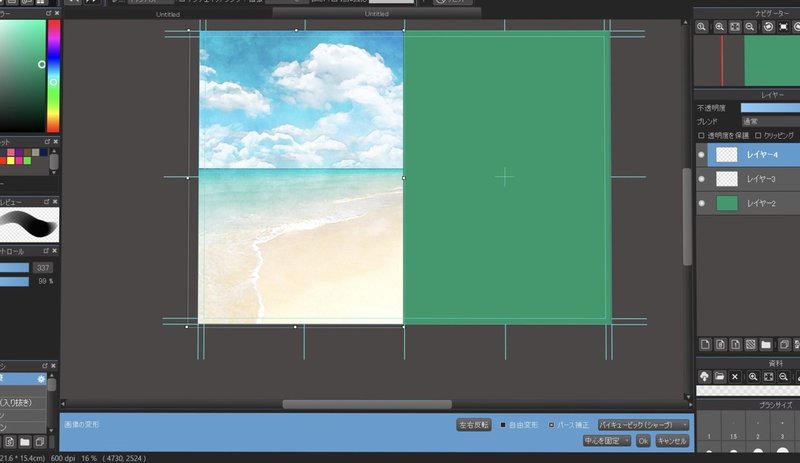
レイヤーが見やすい状態になったら、下地レイヤーと文字レイヤーの間に素材を取り込みます。マジックで絵を描いた透明なフィルムを重ねるイメージをすると分かりやすいと思いますが、上に重ねたいものがレイヤーの上になるようにしないと画面上に表示されません。今回素材は下地の上、かつ文字よりは下に重ねたいので、下地の一つ上に素材を取り込みます。下地レイヤーを選択した状態で画面左上の『ファイル』から『画像をレイヤーとして開く』を選択し、保存した素材を選びます。

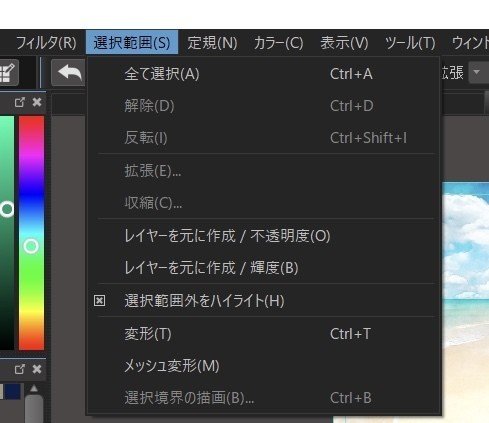
素材を取り込んだら『選択範囲』のタブから『変形』を選択し、ドラックと縮小で素材の位置を整え、『OK』を選択すれば、素材の取り込みは完了です。

⑧全体を仕上げる
段々表紙っぽくなってきました。取り込んだ素材の一部を切り取ったり変形させたい場合は、素材のレイヤーを選択した状態で左上のアイコンをタップし、変形ツールで位置の調整をしたり、消しゴムツールで一部を消したりする事が可能です。

てんぱる様の素材を使い、なんやかんや飾ってみました。めっちゃ適当なのでセンス皆無でごめんなさい。でも一応表紙っぽい感じが増した様な気がします。素材の力は偉大ですね…。
一番外側の枠は製本時に切れてしまう部分なので、見切れて欲しくない文字や素材は内側の枠内に収まる様に配置しましょう。
あとはオーバーレイとかの特殊効果かけてみたり、クリッピングして色変えしたり、グラデーションかけてみたり…(ここら辺については私もいまだに説明出来るほど理解できていないので割愛します…使っていくうちになんとなく…分かるようになるかと…)ここから先は完全に自らのセンスとの戦いです。私の例では全く参考にならないので、レイアウトに関してはてんぱる様のこちらの解説を参考にしてみてくださいね。
同人誌デザインチュートリアル
https://www.pixiv.net/artworks/80006722
同人誌表紙デザイン集
https://www.pixiv.net/artworks/80007316
ちなみに、素材をお借りした場合はお借りしたサイトや作者名を奥付に出来るだけ明記する事をおすすめします。素材によっては出典明記が規約になっている事も少なくないです。ただし著作権放棄や完全フリー素材と書かれているものに関しては明記しなくても大丈夫な場合があります。
ネット上から素材を探す場合、無断転載画像をフリー素材として公開しているような悪質サイトに引っかかってしまわないように注意して下さい。トラブルの原因になります。
⑨入稿用データを出力する
表紙画像が完成したら、入稿出来るデータに出力します。まずはレイヤーを一つに統合します。PC版では『編集』のタブから、スマホ版ではレイヤー編集の「・・・」のマークから『全てのレイヤーを結合』を選択してください。これでレイヤーが一つになり、ファイルサイズが軽くなります。
レイヤーを一つに結合したら、画像を出力します。
スマホ版では左下端の三本線のアイコンから『エクスポート』を選択し、出力したい形式で保存します。ちなみにスマホ版ではpngとjpg以外のファイル形式での出力は有料になります。
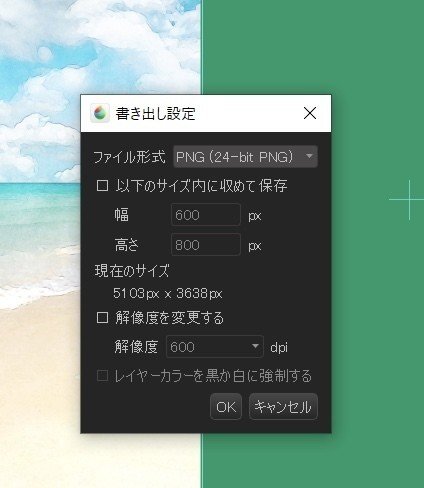
PC版では『ファイル』のタブから『書き出し』をクリックし、ファイル形式を出力したい形式で選択します。『以下のサイズ内に収めて保存』や『解像度を変更する』『レイヤーを黒か白に強制する』などのチェックは全て外しておいてください。OKを押すと画像が書き出されます。

印刷所がここから直接出力出来るファイル形式で入稿用ファイルを受け付けている所であれば、これで表紙作成作業は終了です。ファイル形式を変換したい場合必要に応じてフリーの変換ソフトなどを使って変換してください。変換されたファイルを一旦開いてみて、拡大しても画質がガビガビになっていなければ特に問題ありません。
以上で表紙データの作成方法についての説明は終了です。私自身まだまだ初心者なので色々と至らない所も多いかと思いますが、少しでも誰かの助けになれば嬉しいです。
もしよかったらジュース奢って下さい🍹
