
フォームのラベル、必須か任意か問題
こんにちは!
i3DESIGNデザイナーチームです。
みなさん、フォームに必須のラベルをつけるべきか、任意のラベルをつけるべきか悩んだことはないですか?
実際調べてみると、必須ラベル・任意ラベルについての議論は長い間繰り広げられており、色々な見解を見つけることができました。今回はこの「必須ラベル・任意ラベル論争」について調べ、どちらをどのように使うべきなのかまとめました。
必須ラベルと任意ラベル
ログイン画面や新規登録画面、お問い合わせなどフォームをデザインする機会は多くありますが、その時に頭を悩ませるのは、必須項目にラベルをつけるか、反対に任意項目だけにするかということです。
少し前までは必須ラベルのみのフォームを採用しているサイトが多かったと思うのですが、一時期から任意ラベルのみのフォームも多く見かけるようになってきました。(あくまで印象ですが、そのようなトレンドがあると思います)
そのような流れの中で、私たちも任意ラベルのみをつける考えに傾いていました。
しかし、よくよく考えてみると、必須ラベルをつける場合と任意ラベルをつける場合、どちらにもメリットを見出すことができます。そこで改めて様々な考察を踏まえて、どちらが正しいのかを調べてみました。
結論から言ってしまうと、基本的には必須ラベルを使うことが推奨されることがわかりました。ということで、任意ラベルのみのフォームの問題点と、必須ラベルのみを使う時の注意点について以下でまとめます。
任意ラベルをつけたくなる誘惑
任意ラベルはユーザーにやさしい?
まず、なぜ任意ラベルのみをつけるフォームを見かけるようになったのか。
ほとんどの場合、フォーム内の項目は「任意」よりも「必須」の項目が多いと思います。
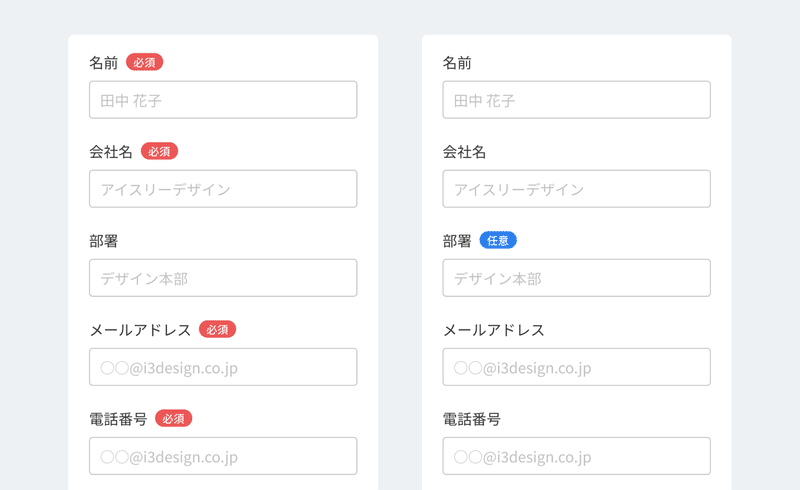
それを前提とした時、必須ラベルを用いたフォームは以下(画像左)のようになります。

ご覧の通り、警告色である赤を多用したこのようなフォームはユーザーが視覚的に威圧感を感じ、ネガティブな感覚を持つと考えられます。また、必須ラベルを反復して使うことはフォームのデザインを煩雑にし、視覚的なノイズになっているとも感じられます。
必須ラベルではなく、任意ラベルのみを用いたフォーム(画像右)を見かけるようになった経緯としてはこのようなユーザーの心理的負荷の軽減や、フォームのデザインのシンプルさを追求するというデザイナー心理が働いたと考えるのが自然でしょう。
では、なぜ任意ラベルのみのフォームは推奨されないのでしょうか?
任意ラベルのみの落とし穴
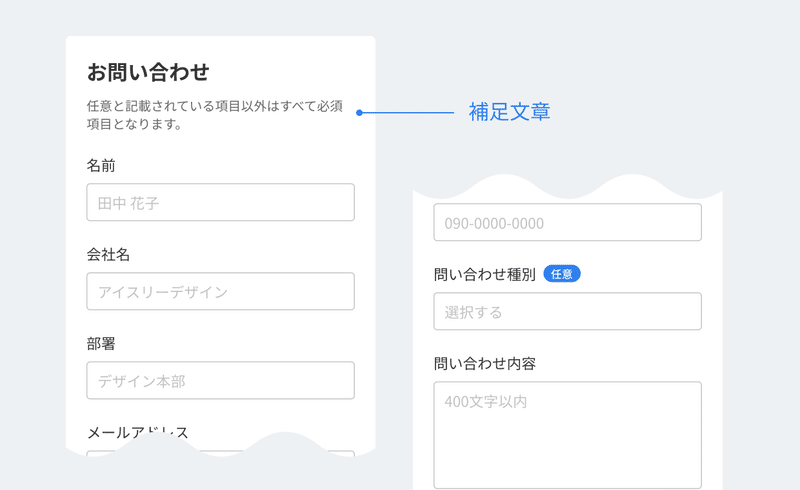
任意ラベルのみを用いる場合は、ラベルがついている項目以外は全て必須の項目であることを上部に明記しなければいけません。その場合、ほとんどのユーザーは説明文を読まない、もしくは読んでも忘れてしまいます。
また、ユーザーが項目の「任意」or「必須」の判断に時間がかかるという問題もあります。例えば、項目の多い縦長のフォームの場合にはファーストビューに任意ラベルのついた項目がないかもしれません。その場合は、ユーザーが任意項目のフィールドにたどり着いてはじめて必須と任意の項目があることに気付く可能性があり、結果的にユーザーのエラーを増やすことに繋がってしまいます。
このように根本的なエラーを防ぐという意味で、任意ラベルのみをつけるパターンは推奨できないのです。

必須ラベルを上手に使う
任意ラベルの問題点でユーザーが「任意」or「必須」の判断に時間がかかるという話をしましたが、必須ラベルを用いることでそのような問題は解決できます。なぜなら、必須項目はほとんどの場合、ファーストビュー上にあり、画面をスクロールして見渡したりする必要がないためです。
とはいえ、ほとんどの項目に「必須」と書かれているフォームはやはり威圧感があるので、以下のようなコントロールをすることを推奨します。
必須ラベルを使う場所を考える
一般的に多くのユーザーがログイン画面に入力するIDやパスワードは必須入力であることを知っています。また、メールアドレス変更など入力項目が限られている画面なども、必須入力であることはわかります。
このような場合にはわざわざ必須ラベルをつける必要はないでしょう。
一方で登録フォームやお問い合わせなどの一定以上項目数があるフォームについてはサービスによって必須・任意の基準もまちまちです。このような場合には、ユーザーが悩まないように必須を明記することが必要です。

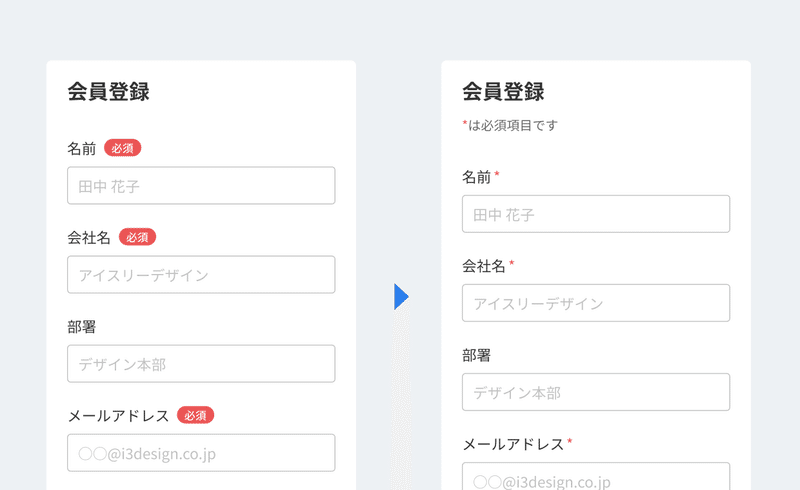
アスタリスクを用いる
必須ラベルが画面上でノイズに感じられる場合は「*(アスタリスク)」を用いることも検討しましょう。アスタリスクはフォーム上で「必須」を表すことが一般的になり、多くのユーザーが認識できるようになりました。アスタリスクを用いることでノイズを軽減し、全体として見やすくすることができます。
アスタリスクを用いる際は以下の点に留意しましょう。
フィールドと異なる色、また背景とのコントラストが十分にある色を使用する
スクリーンリーダーでアスタリスクがあった場合に必須という単語を言うように設定する

まとめ
いかがだったでしょうか?長年の「必須ラベル・任意ラベル論争」に決着がつけられたのではないでしょうか。
フォームの必須・任意ラベルを使う時は以下の3点を意識していきましょう。
基本的には必須ラベルを用い、任意ラベルは単体で使用しない
必須ラベルを使うときは使う画面を考える
必須を表現するときはアスタリスクも検討する
同じように悩んでいるデザイナーさんがいたらぜひ参考にしてみてください!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

