
ディレクター必見!キレイ・見やすい・わかりやすい指示書でチームの仕事が円滑に
こんにちは!on株式会社、広報担当のデミです。
先日、onのコーポレートサイトをプチリニューアルしました!
以前とデザイン自体は大きく変わりませんが、サービスページをさらに充実させています。今後、技術ブログのページを新設予定です!エンジニアリングやデザインの技術的なことを発信しますのでお楽しみに♪
さて、今回のリニューアルにあたり、ディレクターが作成した指示書がとてもわかりやすいと社内で話題になりました。
指示書は、チームが円滑に制作を進める上で欠かせないものです。そこで、どのような指示書だったのか、どういう点に気をつけて作成されたのかをご紹介していきます!
指示書を作る上で大切なポイントも合わせてご説明しますね。
ホームページ改修の指示書を公開!
既存コーポレートサイト改修で用意された、実際の指示書がこちらです!
onコーポレートサイトリニューアル(phase2)指示書
どのようなポイントを意識して資料を作成したのか、ディレクターへのヒアリングを元に説明していきます。この指示書を作成するにあたり、ディレクターが特に意識したのは3点です。
・プロジェクトのスコープを明瞭化した
・画像と図版ベースのドキュメント
・資料共有後のメンバーから返事が返ってくるようにした
なぜこの3つに重きを置いたのか。一番の理由は、メンバーが全員「フルリモート」「フルフレックス」で作業しているということです。
毎日顔を合わせて仕事をしているメンバーばかりなら、不明な点をすぐ質問したり、困っていそうなら声を掛けたりできます。しかし、onのように働く場所も時間もバラバラな場合、相手を見ながら作業する“対面ならではの環境”にはありません。どうやってそのギャップを埋めるのかも、ディレクターは常に意識しています。
そこで、今回は誰でもすぐわかるように、ビジュアルをメインとした指示書を意識して作成したそうです。
また、指示書といっても一方的ではなく、資料内に相談事項が記載されています。指示書を起点としてメンバー全員とコミュニケーションが取れるよう工夫されています。さらに細かい部分について詳しく見ていきましょう。
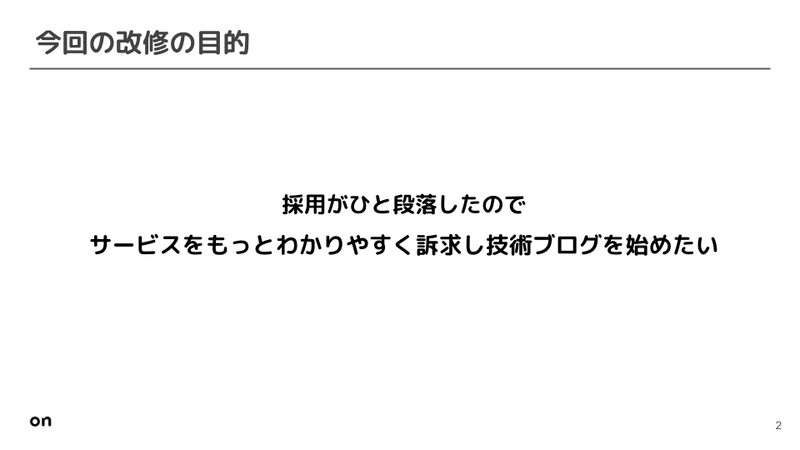
【目的】

資料の初めには、ホームページを改修する目的を記載しています。改修に関わる全員が同じ目線で動けるように配慮したためです。
【改修範囲の提示】
メインとなる改修範囲は、3点に絞って提示しています。他にも何点か改修ポイントはあるのですが、他の部分はあえて別枠で記載しているのです。
それは、人間が、正確に一度で把握できる数はわずか3つと言われているためです。あれもこれもとすべてツラツラ並べるのではなく、優先順位が高い範囲とそうでないものを区別してメリハリをつけています。

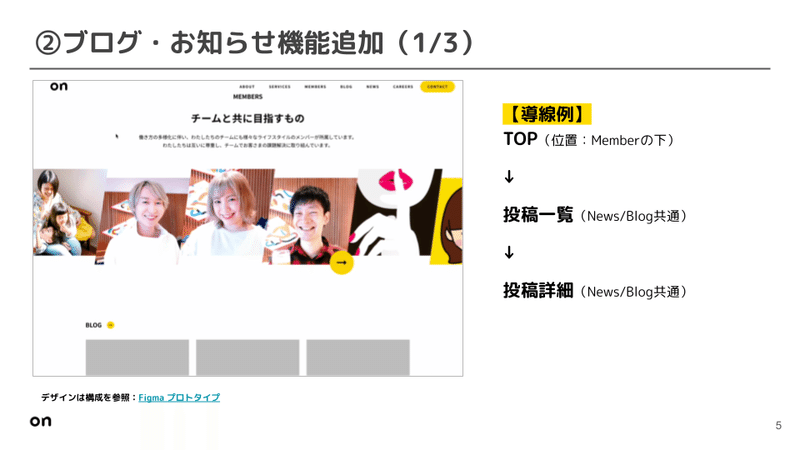
具体的なポイントを見ていきましょう。改修ポイントの1つに、お知らせ・ブログ機能の追加がありました。
このスライドでは、左側の画像がワイヤーフレームの動画になっており、全体像を視覚的に共有する仕様になっています。

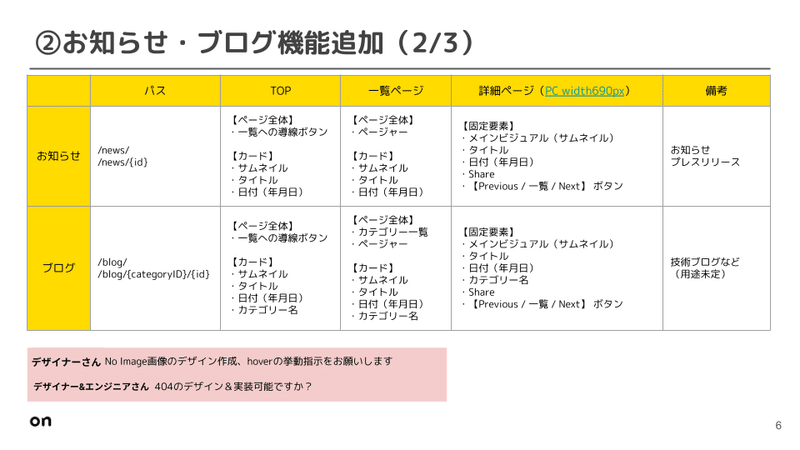
それぞれの頭の中で具体的なゴールのイメージが共有できたあと、細かい指示が書かれたスライドが登場します。ここでは、デザイナー・エンジニアに確認したいことが赤枠で示されています。

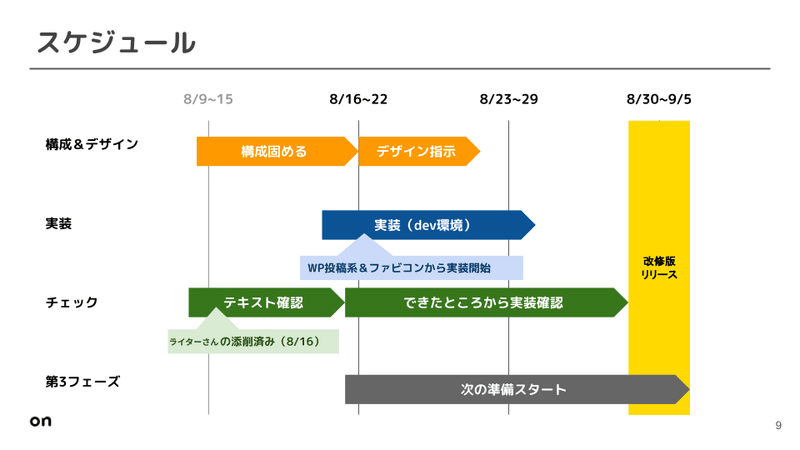
こちらは、スケジュール共有のスライドです。スケジュールは、ざっくりと組まれていました。
onはフルリモート・フルフレックスのためそれぞれの稼働時間にばらつきがあります。また今回改修に関わったメンバーが、各自でスケジュール管理ができる人ばかりだったため、あえて日程の大枠を決めるだけに留めています。
締め切りさえ決めてしまえば、それぞれが期限を守って仕上げてくれるという確信あってこその判断ですね。仕事環境やメンバーのキャリアを加味して、どのようにスケジュールを組むか臨機応変に対応することも、チーム運営には大切です。
全部で12ページの指示書には、誰が見ても同じゴールを共有できる工夫がなされていました。
指示書はチームの潤滑油
チームで制作物を仕上げる際、指示書を作成していないという会社もあるでしょう。「こんな感じで」「お任せで!」と、デザイナーやエンジニアに伝えるだけで思った通りのサイトが完成するという方もいるかもしれません。
しかし、自分が頭の中で描いているものを、スムーズに制作してもらうために指示書は重要です。
まずデザイナーが構成・デザインを進めていく際、どういう目的でどういう風にしたいのかの細かいすり合わせが欠かせません。
エンジニアに実装してもらうフェーズでも、ふわっと画像が出てくる方がいいのか、スライドショーはどの流れがいいのか、このボタンはどこへ遷移するのかなど細かい部分がわからないと、エンジニアは困ってしまいます(エンジニアにお任せ!という場合もあるかもしれませんが)。
意図が正しく確実に伝わっていないと、デザイナーもエンジニアも、ディレクターが思っているWebサイトやアプリを作れません。
そのような状態では、修正がどんどん追加され、工数がかさみ、結果としてリリースの日程が押してしまうことにもなりかねません。
だからこそ、指示書は円滑なチーム運営に必要不可欠です。ディレクターとデザイナー・エンジニアが最小限のやり取りで最高のものを作り出すために大切な指標になるのです。
わかりやすい指示書のポイント
では、「わかりやすい指示書」はどのようなポイントを押さえるべきなのでしょうか?
一番重要なことは、指示内容を明確化して相手に伝わる内容にすること。
指示書は作って終わりではなく、この指示書を元に円滑に作業を進めていくためのツールです。出社してすぐそばにメンバーがいる環境で作業するのか、リモートなのかによっても重視すべきポイントが異なります。
onの場合は、フルリモート・フルフレックス。メンバーそれぞれが違う場所で異なる時間に作業をします。文章で細かく書くよりも、ビジュアル重視の指示書の方が齟齬なく意図が伝わります。
どのメンバーが見ても伝わる指示書に、相手を思いやる気持ちを見つけました。
さいごに
今回は、プチリニューアル(phase2)の指示書をご紹介しました!現在(2021年9月)、お知らせとブログは非公開のままですが配信内容が出来次第公開させていただきます。
実は、さらに大規模な改修(phase3)に向けて、プロジェクトが進行中です。onらしさを追求したサイトを制作中ですので、楽しみにしていてくださいね!
onはLINEアプリ開発だけでなくシステム開発やWeb・アプリ制作、ブランディングも行っています。貴社のビジネスを加速させるため、あらゆる側面からお手伝いさせていただきます。ぜひ気軽にご相談ください。
ツイッターでも最新情報をお伝えしますので、フォローよろしくお願いします♪
この記事が気に入ったらサポートをしてみませんか?
