NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
箇条書きを使用したWEBデザインの表現力を高める方法
2023
.02.17

箇条書きは多くのコンテンツで使用されており、重要な情報を端的に強調できる便利な表現です。便利な箇条書きですが、デザイン次第で読みづらくなったり単調なイメージになってしまう可能性があります。
今回は、箇条書きを使用したWEBデザインの表現力を高める方法をご紹介します。
【目次】
1.箇条書きを使用したWEBデザインの基本
2.箇条書きのデザインアイデア
a.アイコンやイラストを入れてみる
b.改行や並べ方を工夫してみる
c.図形の中に入れてみる
d.英字を入れてみる
e.ナンバリングしてみる
f.イメージ写真と組み合わせる
g.写真を背景に引いてみる
3.今回のまとめ
箇条書きを使用したWEBデザインの基本
箇条書きを使用する際の基本的なポイントは、以下の3つです。
今回は、一般的な「・」を使用した箇条書きのデザインを例に、基本的なポイントと合わせて確認していきましょう。
1.揃えること
箇条書きを使用したWEBデザインでまず大切なことは「揃える」ことです。
また、箇条書きに対して補足の文章が入る場合は、「・」に補足の文章の文頭合わせるのではなく、箇条書きの文章と文頭を揃えると、まとまりのある印象になります。文章自体の揃え方も統一するようにしましょう。読みやすさを考慮する場合は基本的に左揃えにするのがおすすめですが、デザインによっては中央揃えや右揃えなど変化をつけてみても良いでしょう。制作したいWEBデザインの方向性に合った揃え方を考えて、バランスよくデザインをするようにしましょう。

2.まとめること
箇条書きを使用したWEBデザインで次に大切なことは「まとめる」ことです。
箇条書きに対して補足の文章が入る場合は、均等な間隔で文字を配置してしまうと文章ごとのまとまりがないため補足の文章がどこに対して補足しているのか分かりづらくなってしまいます。箇条書きの項目ごとに文章をまとめることで、項目ごとに読みやすくするようにしましょう。

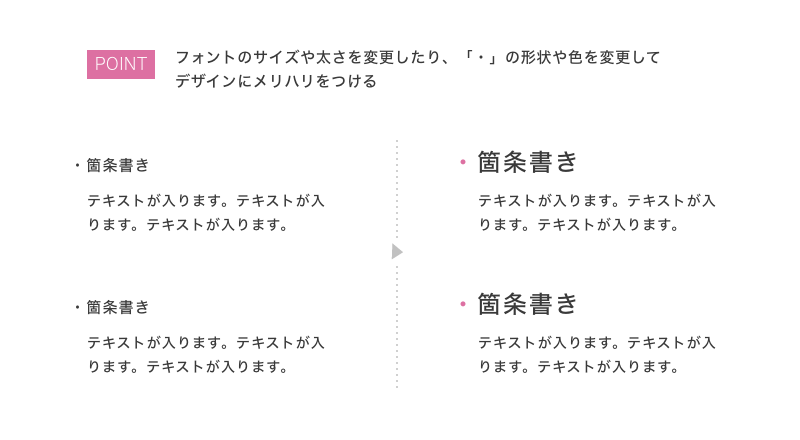
3.メリハリをつけること
箇条書きを使用したWEBデザインで最後に大切なことは「メリハリをつける」ことです。
ただ文字を配置しただけの箇条書きは、本文との差がつかないため読みづらくなってしまいます。フォントのサイズや太さを変更したり、「・」の形状や色を変更してデザインにメリハリをつけるようにしましょう。また、必要に応じてナンバリングするのもおすすめです。

この3つが箇条書きを使用したWEBデザインの基本になりますが、配色を考えることも箇条書きには重要なポイントです。3.で説明しているように、箇条書きに色味を加えることで、デザインに統一感を演出することができたり、箇条書きの見栄えを良くすることができます。また、視線を誘導させる効果もあるので強調したい文章を効率的にユーザーに伝えることができます。
このように、読みやすく伝わりやすい箇条書きに大事なことは、行頭のデザインに工夫を加えつつ、段落を揃えて重要な内容を簡潔にまとめることが重要になります。
箇条書きのデザインアイデア
ここでは先ほどご説明した箇条書きの基本をふまえつつ、デザインの表現を加えた箇条書きのデザインアイデアをご紹介します。
WEBデザインで箇条書きを使用する場合に、ぜひ試してみてください。
アイコンやイラストを入れてみる
箇条書きの項目内容を視覚化させてみましょう。箇条書きの項目内容をアイコンやイラストにすることで、視認しやすく、箇条書きの項目内容がわかりやすくなります。デザインによりますが箇条書きに使用するアイコンやイラストは書き込みの少ないシンプルなものがおすすめです。ひと目で項目内容がイメージできるようなものを選ぶようにしましょう。

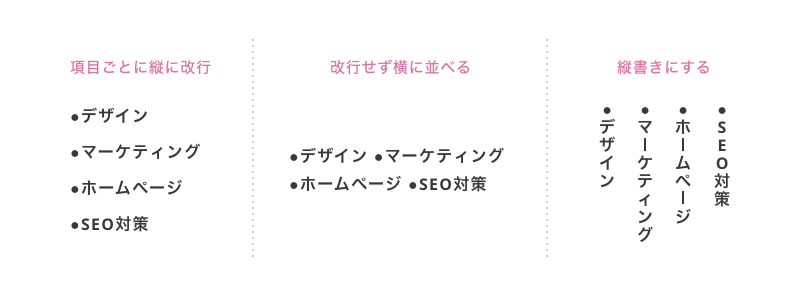
改行や並べ方を工夫してみる
箇条書きの項目などが多い場合は改行や並べ方を工夫してみましょう。一般的に箇条書きを使用する場合は、文頭に「・」などの記号を付けて、項目ごとに縦に改行していると思います。もちろん、この箇条書きのデザイン自体に問題はありません。しかし、項目が多い場合や小さなスペースに文字を書き込まなければならない場合は、この縦に改行する方法だと縦幅が長くなってしまったり項目の右側のスペースが空いてしまいます。そのような場合は、横に並べて見せたり文字組みを縦書きにしてみたりしてください。そうすることで、箇条書きの全項目をコンパクトに収めることができます。日本語は、縦組みでも横組みでも自然に読むことができる言語です。この特徴を積極的に活用して、見やすい箇条書きになるように工夫しましょう。

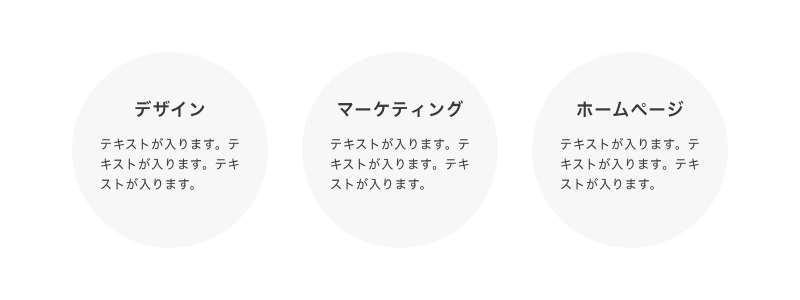
図形の中に入れてみる
箇条書きの項目内容を図の中に配置してみましょう。箇条書きの項目内容を図の中に入れることで、それぞれ独立した項目として直接的にユーザーの視覚に訴えることができます。図形は、あくまで装飾の一部になるので★などの複雑な形の図形よりも●や■などのシンプルな形のほうが、箇条書きの項目内容が伝わりやすくなります。WEBデザインの他の要素に合わせて変化を加えるようにしましょう。

英字を入れてみる
箇条書きのテキスト量が少なかったり、あまり装飾を加えたくない場合は箇条書きの項目を英字にしてデザインのアクセントとして加えてみましょう。視認性を上げたり内容をわかりやすくする効果を狙うというよりは、箇条書きのデザイン的な魅力を上げたい場合におすすめの表現方法です。

ナンバリングしてみる
箇条書きの項目数が5項目前後の場合は、ナンバリングをするのもおすすめです。数字のサイズ感に変化をつけるだけで、シンプルなデザインからダイナミックなデザインまで表現することが可能になります。こちらも、英字を入れてみる方法と同じように、箇条書きのデザイン的な魅力を上げたい場合におすすめの表現方法です。

イメージ写真と組み合わせる
箇条書きの項目内容に合ったイメージ写真を加えてみましょう。箇条書きとイメージ写真の組み合わせは、ユーザーに与える情報量を格段にアップさせることができます。箇条書きの項目内容が文章だけだとイメージが湧きにくい場合におすすめの表現方法です。
また、イメージ写真を使用する場合は必ずトリミングしてから使用するようにしましょう。イメージ写真は、箇条書きの項目内容を伝える上で適した状態に整えることで、より箇条書きのデザインを魅力的にすることができます。不要な部分を切り落とすことで、内容が伝わりやすいイメージ写真になります。イメージ写真を使用する場合は、そのイメージ写真をとおして何を伝えたいのか、本当に必要な部分はどこの部分なのかをしっかりと検討するようにしましょう。

写真を背景に引いてみる
写真自体をボカしたり、透過させた写真の上に箇条書きの項目内容を配置してみましょう。文字が読みにくい場合は、背景色を入れたり工夫するようにしてください。ボカしていても写真の色味が加わることで、一気に箇条書きのデザインが華やかになります。また、箇条書きの項目内容に合ったイメージ写真がなく、写真を使用したい場合にもおすすめの表現方法です。

今回のまとめ
今回は、箇条書きを使用したWEBデザインの表現力を高める方法をご紹介しました。
ユーザーに伝わりやすい箇条書きのデザインをするには、デザイン表現においていくつかのバリエーションを持っておくことが大切です。デザインに複数のバリエーションがあれば、制作したいホームページのデザインの方向性に合わせて箇条書きの見せ方を選んだり、情報が伝わりにくくなってしまう状況を避けられるからです。今回ご紹介したデザインアイデアで、箇条書きのデザインのバリエーションを増やして、より魅力的な箇条書きのデザインを制作してみてください。
































