 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.In this project, OCAD University partnered with Evolving Web to replace its website's Admissions section with a stand-alone site, making it more intuitive, assistive, and visually appealing to all their prospective students.

Drupal's capabilities as a Content Hub make it easy for content editors to create and manage data. Drupal's ability to display courses, news, events, member directories, and other external data minimize the need for content editors to manually update sites and ensure users always seem the most relevant and useful information. Reusable themes, modules and UI patterns create a consistent experience across all pages, while tools like Layout Builder provide flexibility in design and layout.
Goals
OCAD U's primary goal was to make it easier for users to understand and follow the admissions process and, by doing so, increase the number of applicants. Our mandate was to transform the recruitment section into a microsite to help students envision themselves in the school and explore OCAD U's programs.
This website was intended as a visually compelling, inclusive online presence for the prospective student journey from the point of inquiry through application and enrollment, being a dynamic, responsive, coherent, assistive, and engaging web-based experience.

Challenges
As a leading art and design school, OCAD U is eager to push the boundaries and follow a visual direction that unmistakably stands out and reflects its reputation. OCAD U recruits potential students interested in creative disciplines, an audience with a refined sensibility for all things visual. This added the challenge of creating a visual language that makes a strong impact and lives up to the expectations of both the school and its discerning users.
Finally, the portfolio submission is a unique, essential aspect of the University's admissions process that requires our special attention to serve users with the best possible explanation.

Solutions
To help OCAD U achieve their goals, we took a user-first approach from the outset. We started by looking at the website's audiences and understanding their priorities. Then, we developed a design and UX strategy that could drive engagement and guide users through the admissions process. Finally, we developed the new Drupal-based website and gave the OCAD U admissions team the tools to showcase the University's diverse programs.
Our work included:
- Designing clearly organized program pages to help students differentiate which is the best fit for them
- Creating highly visible calls to action
- Streamlining the portfolio preparation process
- Creating relevant, "at-a-glance" content, highlighting application deadlines and details on the entry requirements
- Configuring Drupal so that staff have full access to content editing through drag-and-drop functionality, including easy-to-use page-building tools
- Allowing students to explore programs through a dynamic Programs selector
- Integrating forms for prospective students to express interest and interact with the University via the Slate CRM
- Ensuring compliance with AODA accessibility standards
- Deploying the website to the University's Pantheon hosting environment

Design
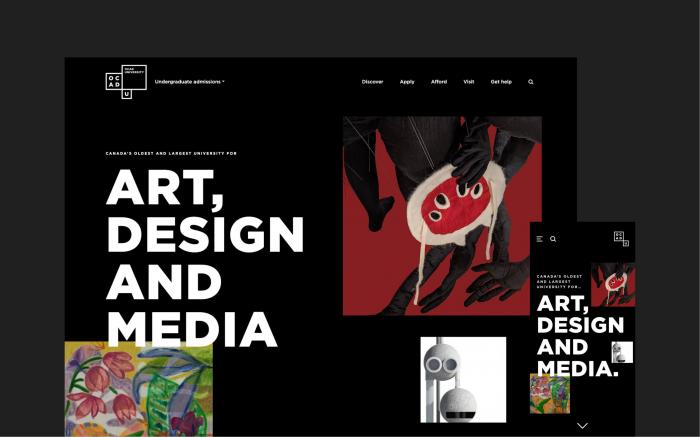
Our artistic direction for OCAD U focused on student achievement, appealing to potential students and standing out from other art and design schools.
- A creative direction concept called "Windows into OCAD" based on the idea that OCAD U provides each student with windows into different creative possibilities as they develop their identity
- Imagery that reflects the student experience and conveys inspiration, excitement, prestige, and professionalism
- Prominent use of black & white (OCAD U's primary brand colours), with secondary colours highlighting calls to action in green and hover states in pink
- The use of squares and sharp edges relates to both the main campus building and the OCAD U logo
- Visually striking transitions and animations attract users and create a solid first impression

Results
The new website provides OCAD U with a streamlined user experience and a bold artistic direction. The new website features:
- A stronger UX, with simplified navigation that leads users to helpful information more quickly and makes content more accessible
- Users see eye-catching calls to action that stand out on the page instead of being lost on text-heavy pages with no clear directions.
- A bold, less text-dependent design lets users scroll and explore as they are guided by impactful typography and interactive features conveying creativity and imagination.
- A dedicated portfolio preparation page that makes students more confident to submit their portfolios by clearly explaining the process.
- A more intuitive, more flexible homepage that can be adapted to the admissions cycle, highlighting the most critical steps in the application process.
