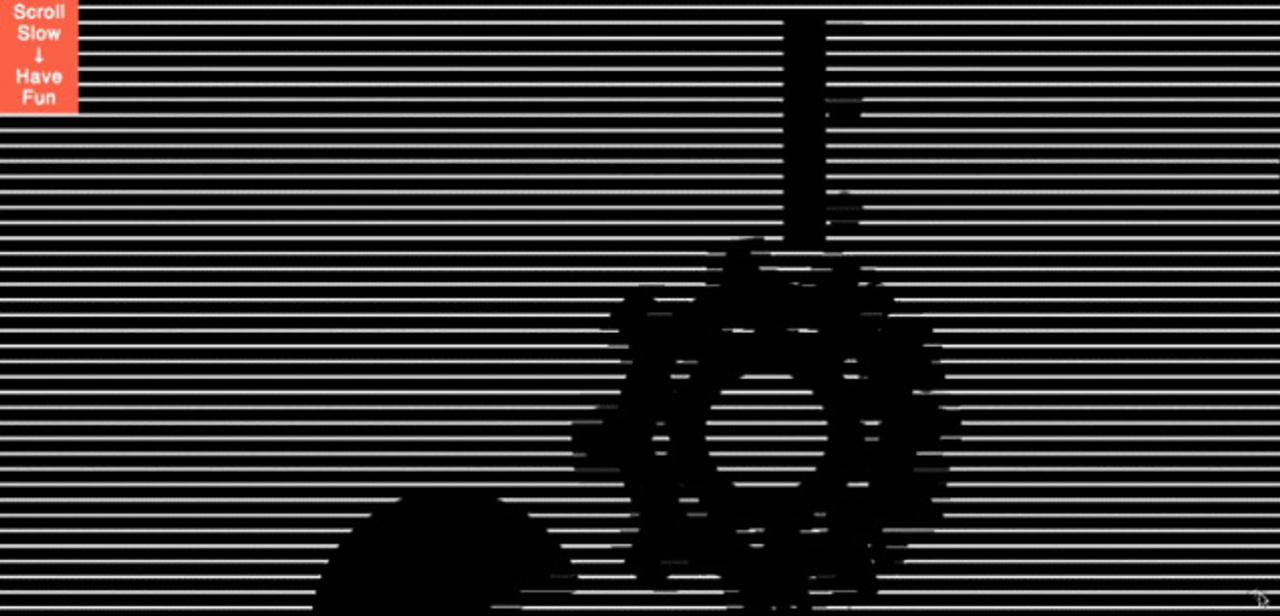
シンプルな黒い線の力で動く動く!
昔よくやりましたなー。ウェブサイト「Slow Scroll → Have Fun」では、ページをスクロールして黒いボーダーシートに静止画をかぶせていくと、パックマンが口をぱくぱくさせたり、歯車が回り出したり、球体が落ちてきたりと様々なアニメーションを楽しむことができます。
同サイトはこうした光学アニメ・イリュージョンでちょっとしたYouTubeの帝王になっているBrusspupさんの作品にインスパイアされたもの。Brussupさんはこれをアナログ方式でやっていて、黒いボーダー線が印刷された透明シートを白黒画像の上にズズイと重ねてアニメーションを生み出しています。
たしかにウェブサイトならボーダーシートをCSSで作って素材用の静止画を重ねれば、みんなで同じ「動く絵」を一緒に楽しめるんですよね。うむむ、これはナイスアイデア。みんなで素材画像を投稿しあう場があっても面白そうですね。
source: Slow Scroll → Have Fun
Sarah Zhang - Gizmodo US[原文]
(Rumi)