You can use Google Tag Manager to track button clicks into Google Analytics without needing to modify the code on your website. I’m going to walk you through tracking clicks on a button used in a form, but you can use the same technique for tracking buttons in your navigation, banners, content, and more.
Here’s a brief overview of the steps we’re going to take to track button clicks:
Find your button
View the source code
Enable the variable
Create a tag
Create a trigger
Preview the container
Check Google Analytics
Publish the container
Get the Tag Manager Button Click Tracking Guide
In a hurry? You can also download this post. It’s my Google Tag Manager Guide to Tracking Button Clicks PDF.
Before we begin, here are some things to check:
I’m assuming you’re already familiar with Google Tag Manager. If you’re just getting started (or need a quick recap of important features) then I recommend downloading my guide to Google Tag Manager.
I’m also assuming that you have a Google Analytics pageview tag configured inside Google Tag Manager.
I suggest using Google Chrome as you follow along. You can use another browser, but the steps to view the source code of your pages might be slightly different.
Let’s get started!
1. Find your button
Start by finding the button you want to track on your website. I’m going to use Google Tag Manager to track people clicking the button when they sign up to receive my email newsletter.
2. View the source code
Since I’m using Chrome, I’m going to right-click the button and select ‘Inspect’. This opens Developer Tools, allowing me to view the source code of the page.
I can see that the button (number 1) is located in a form (number 2) and that the button has a class of newsletter-form-button-label (number 3). This means that we can track button clicks using the class in Google Tag Manager.
What if the button isn’t in a form?
You can track buttons even if they’re not contained inside a form. Again, you’ll want to find the button in the source code of your page and look for the button’s class. Here’s an example:
<a href="/courses/" class="sqs-block-button-element">View Courses</a>
Now I can use the link class of sqs-block-button-element to configure my trigger inside Google Tag Manager. (And if you don’t see a class, then you can also use the ID of the link, or even the linked text to configure button tracking.)
What if the button is in a form, but it doesn’t have a class?
If your button is contained in a form, but the button doesn’t have a class, then you can also use the class of the form (number 4) or the form’s ID (number 5).
3. Enable the variable
Now it’s time to head to Google Tag Manager and enable the built-in variable.
Google Tag Manager has a range of built-in variables that automatically make the details of particular interactions available when configuring your tags and triggers. For example, we can use variables to check that someone is viewing a particular page, watching an embedded video, scrolling a page, or in our case, clicking a particular button on our website.
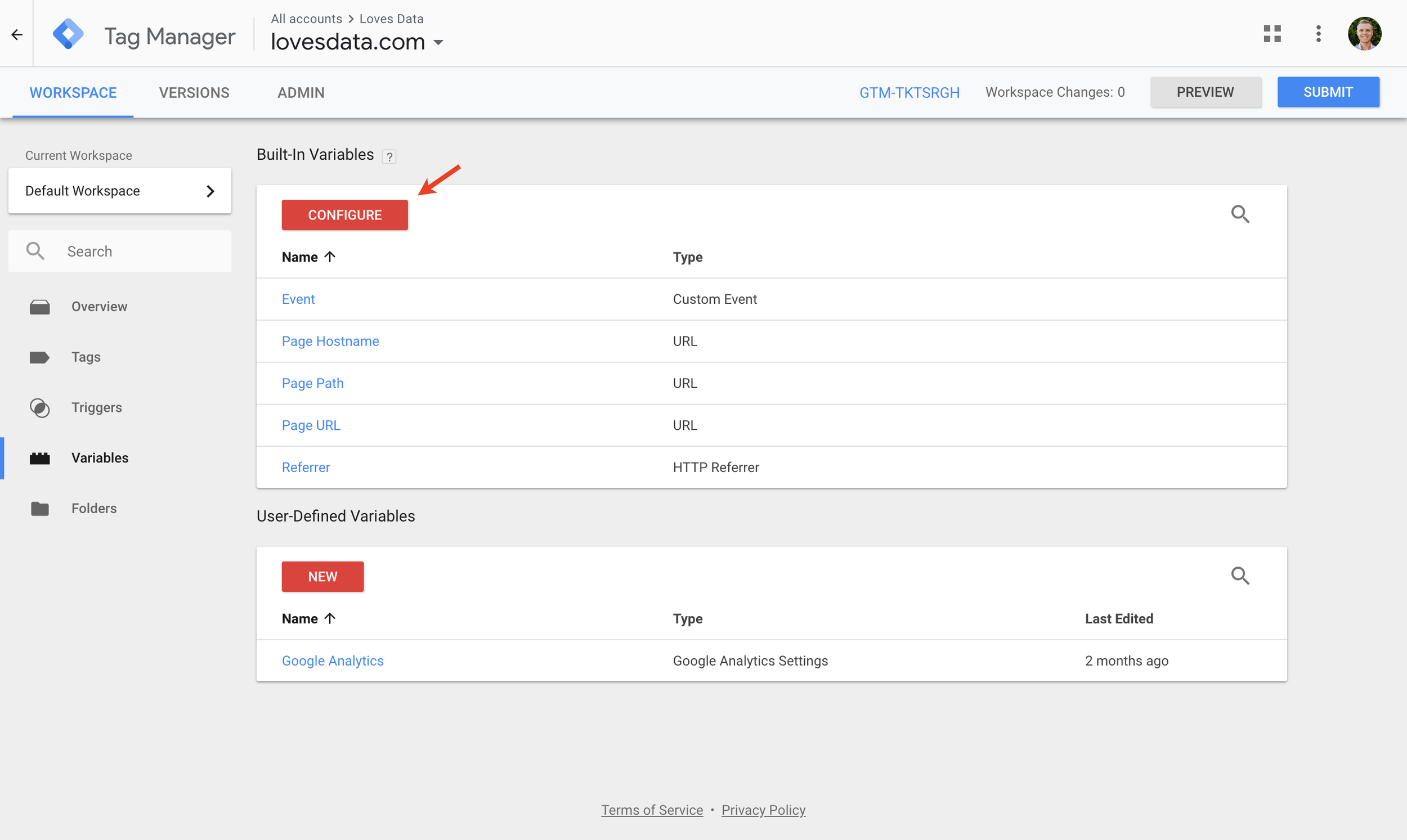
Select ‘Variables’ and then click ‘Configure’ under ‘Built-in Variables’.
In our example, we saw that the button was contained in a form and we identified the button’s class. This means we need to scroll down the list of built-in variables and enable ‘Form Classes’.
If you’ve found a different way to identify your button, then you’ll need to enable the appropriate variable. For example, if you want to use the form’s ID, then you would enable ‘Form ID’, or if you identified a link class, you would enable ‘Click Classes’.
4. Create a tag
We can now create our tag which will send data to Google Analytics when our button is clicked. Select ‘Tags’, click ‘New’ and name your tag. For my example, I’m going to name the tag ‘Button Click – Email Sign Up’.
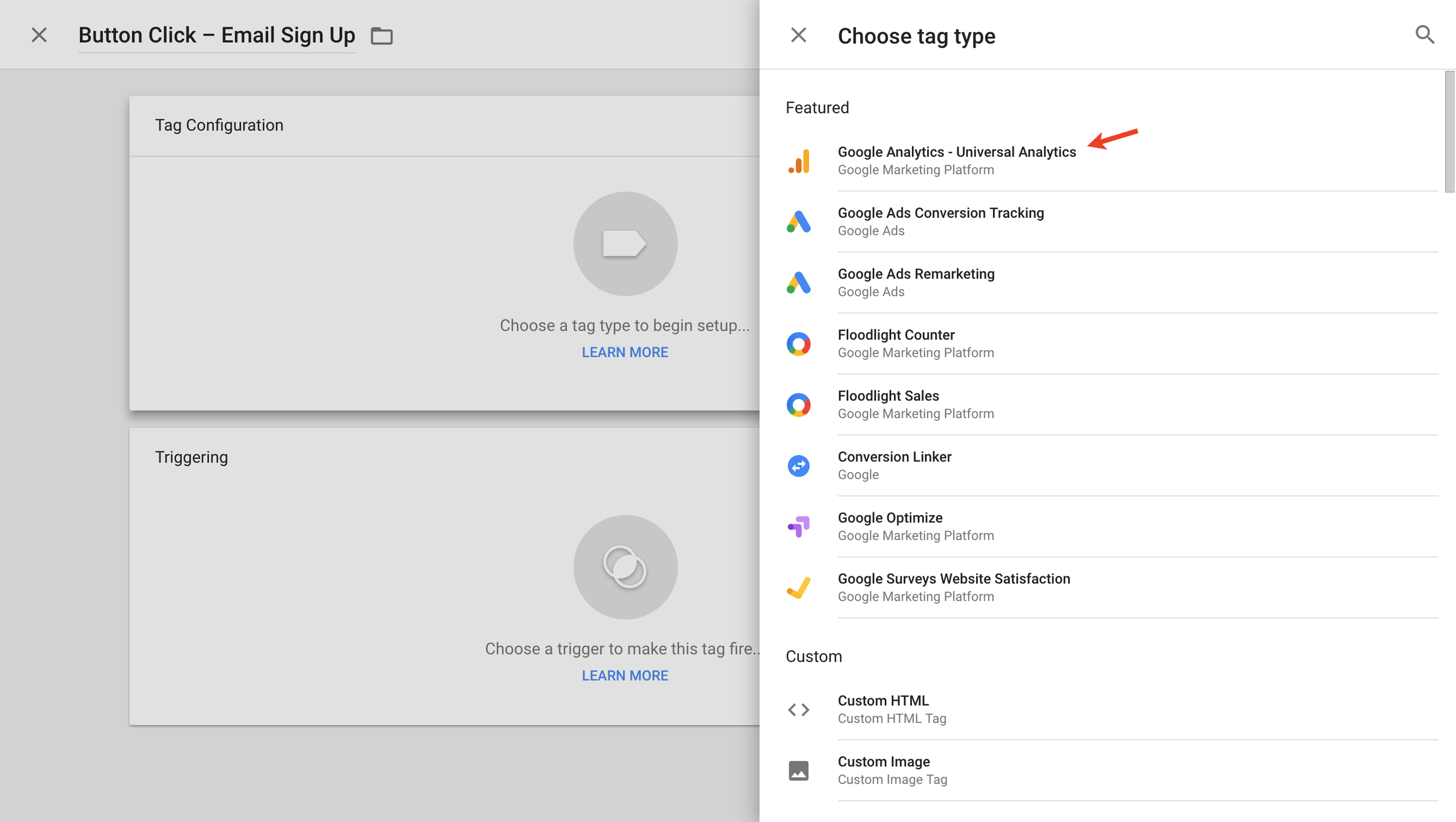
Then select ‘Tag Configuration’ and choose ‘Google Analytics’ as the ‘Tag Type’.
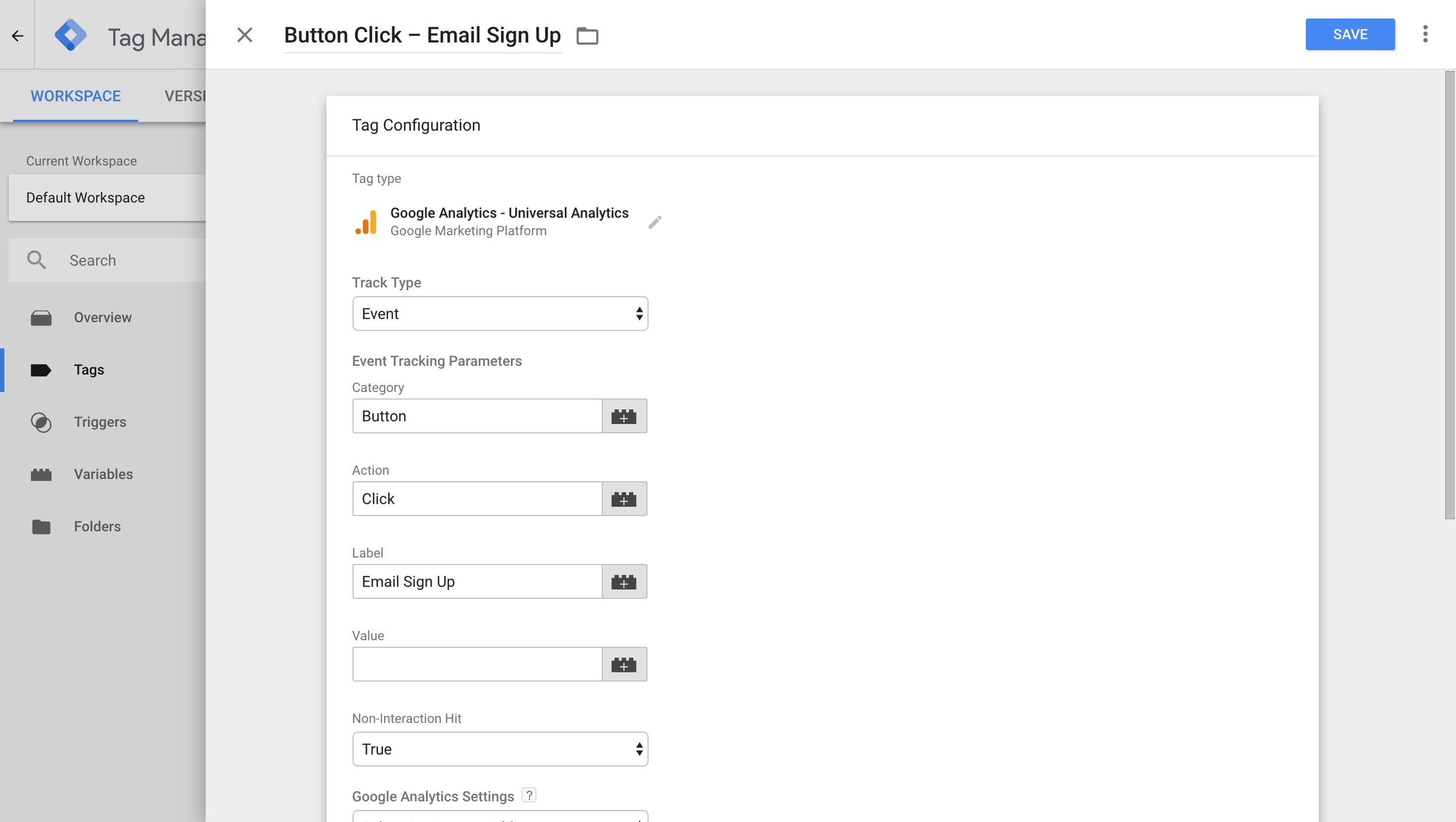
Select ‘Pageview’ and change this to ‘Event’. Now we can choose how we want clicks on our buttons to be reported inside Google Analytics.
I’ve entered ‘Button’ as the ‘Category’, then ‘Click’ as the ‘Action’ and I’ve used ‘Label’ to add the details about the particular button someone has clicked.
Next, we need to select our Google Analytics settings variable.
Before we save our new tag, we need to add a trigger...
5. Create a trigger
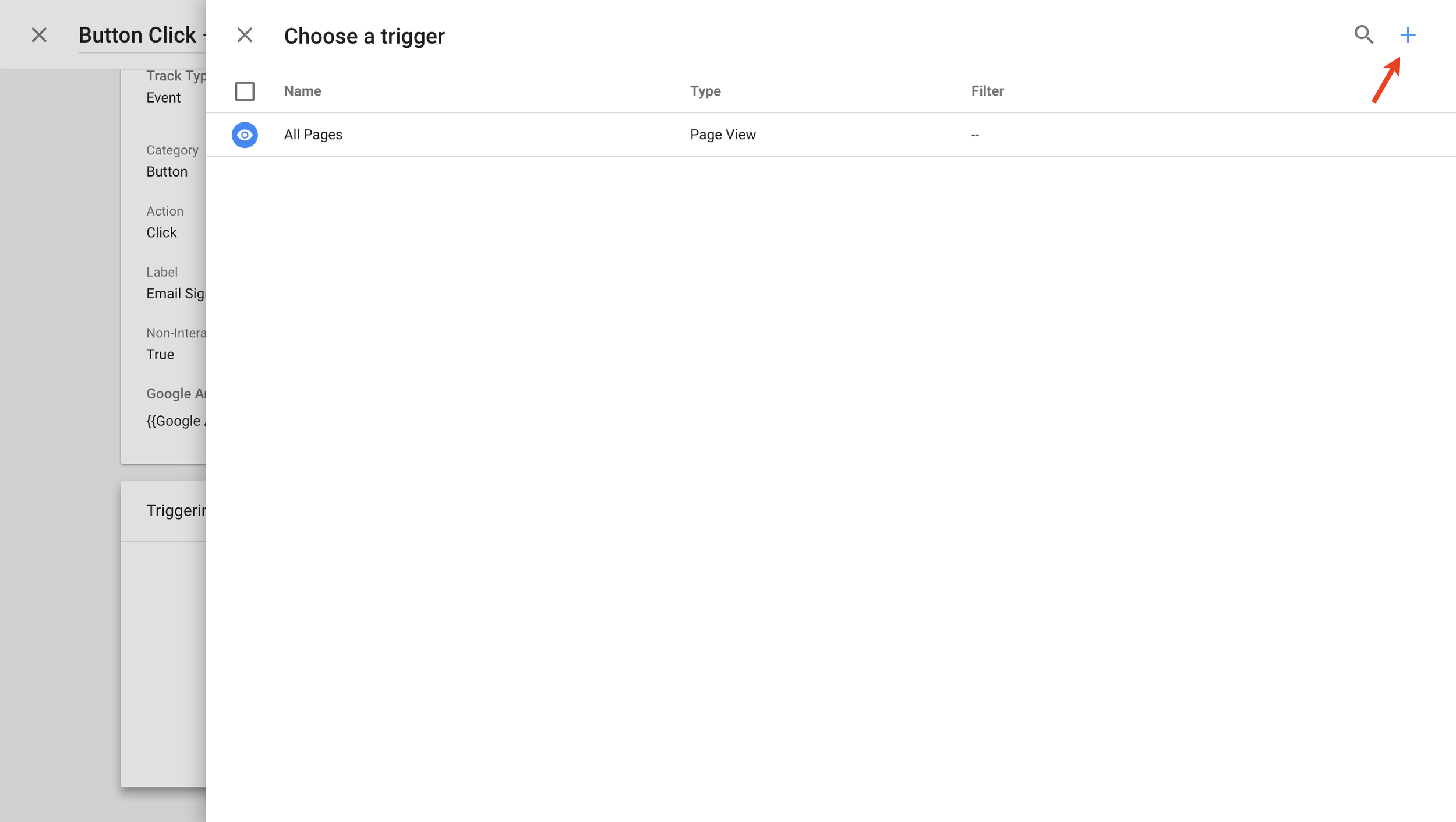
Triggers tell Google Tag Manager when a tag should (or shouldn’t) fire. For our button click tag we need to create a trigger so that the tag only fires when our button has been clicked. To do this, we select ‘Triggering’ for the tag and then click the blue plus sign in the top right corner to create a new trigger.
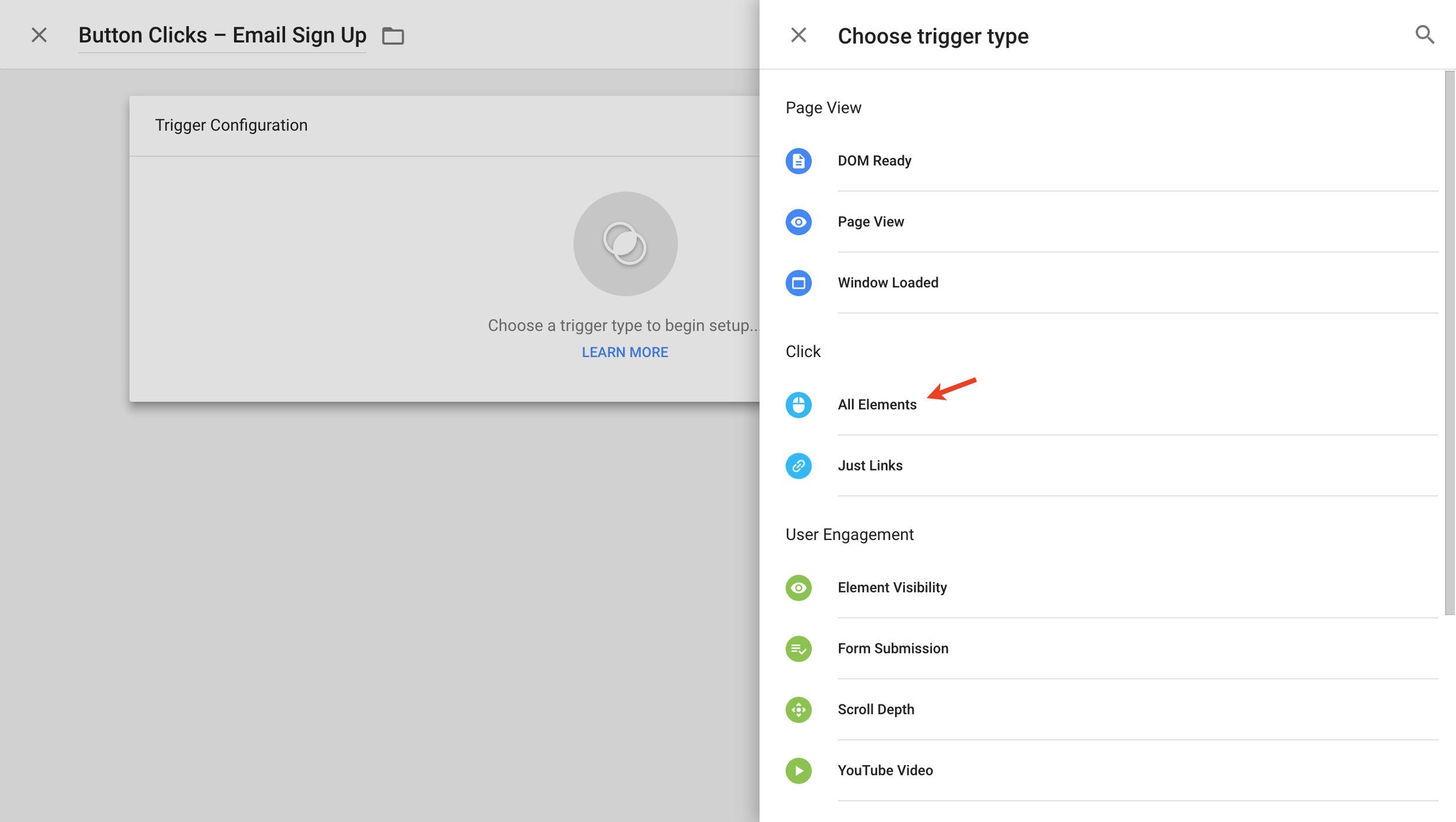
Let’s name the trigger ‘Button Click – Email Sign Up’, click ‘Trigger Configuration’ and select ‘All Elements’.
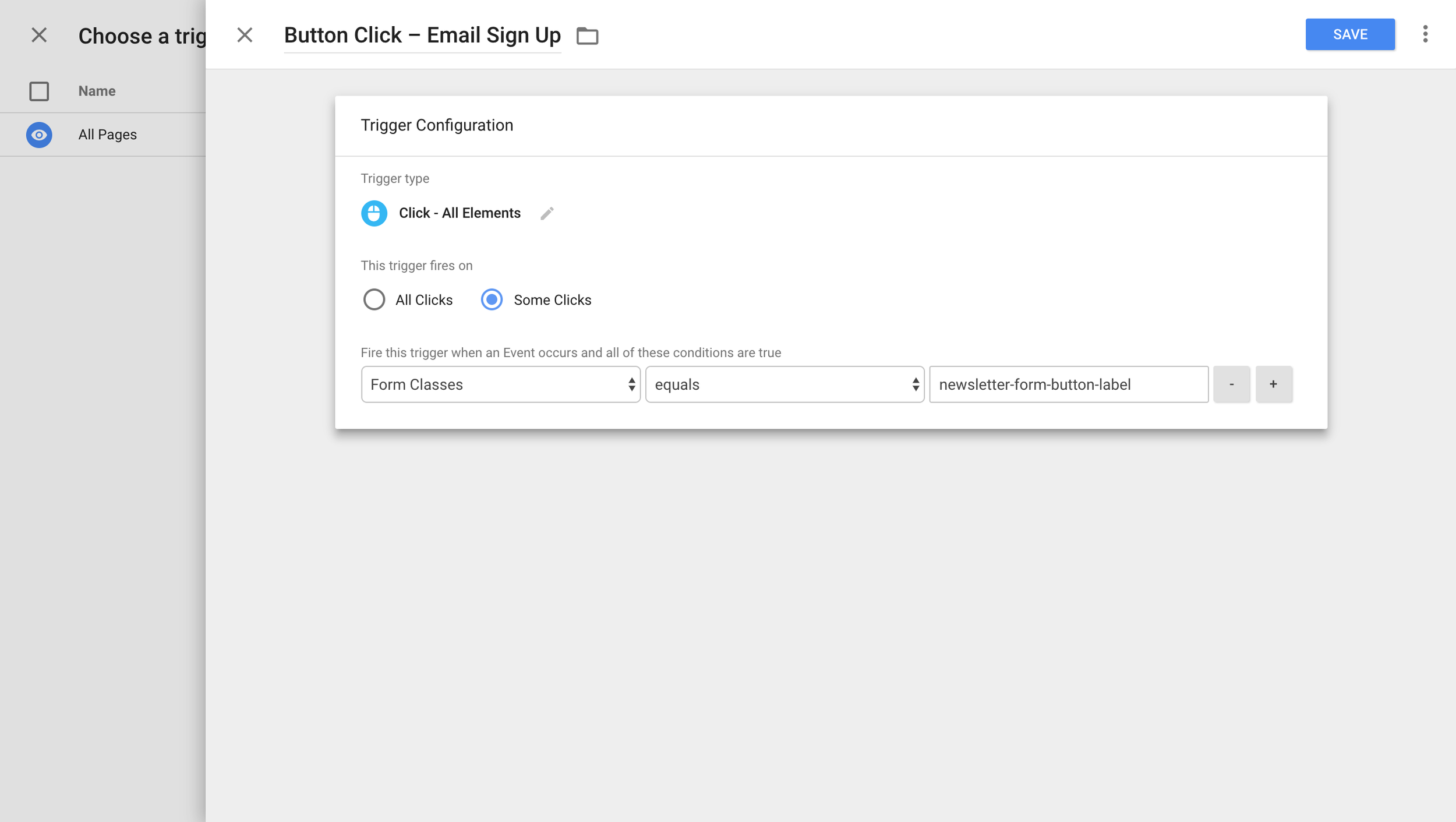
Now we need to change the trigger so that it only fires on some clicks. We then select ‘Form Classes’, ‘Equals’ and enter the class we identified when we viewed the source code of our page. In my example, I’ve entered newsletter-form-button-label.
If you’ve found a different way to identify clicks on your button, then you’ll need to select a different variable for your trigger, like ‘Click Classes’ if you’re using the link class instead of form class.
Next, we save the trigger, and then we save the tag.
If you want to learn even more about triggers and how you can use them to control your tags, then join my Google Tag Manager course where I cover triggers in-depth.
6. Preview the container
Now it’s time to preview the container and make sure we’re correctly tracking our button clicks. To do this, we click ‘Preview’ in the top right corner and then in a new tab (or window) we load our website.
At the bottom of the page, the Google Tag Manager debug console will open. Once the debug console has loaded, click the button on the page and watch for the summary to update on the left of the console (number 1). You can try clicking your button while holding down the command key on your computer. In some cases this will load the confirmation page in a new tab. However, this doesn’t always work, so I also recommend heading to Google Analytics to check your tag is firing correctly.
7. Check Google Analytics
After opening your reporting view in Google Analytics, select ‘Real-Time’ and then ‘Events’. Since we created an event tag for Google Analytics, we can view the real-time data from our button clicks in this report.
Data is processed within a few seconds, so if you’ve clicked the button and you don’t see any data in the real-time report, then I suggest following these steps:
Ensure you’re in preview mode inside Google Tag Manager.
If you are in preview mode, then click ‘Refresh’ inside Google Tag Manager.
Reload your website and ensure the Google Tag Manager debug console loads at the bottom of the page.
Click the button again and check Google Analytics.
If you still don’t see the button being tracked, I recommend reading my post on the top reasons why the Google Analytics Real-Time reports can stop working.
And if you’re still stuck, then I also recommend double-checking that you’re using the correct variable inside Google Tag Manager and that the trigger is correctly configured.
8. Publish the container
Once you see data for your button click inside Google Analytics, it’s time to publish the container to your website. To do this, head back to Google Tag Manager and click ‘Submit’ on the top right corner.
That’s it!
You’ll now we tracking button clicks into Google Analytics.
Conclusion
Apart from the Real-Time reports, you’ll also find data for button clicks in the Events reports. To find them, select ‘Behavior’, then ‘Events’, and then ‘Top Events’. Once data is available, you’ll be able to see ‘Button’ inside the report.
Click on ‘Button’ and then click on ‘Action’. This will show you the label you defined inside Google Tag Manager. If you create additional tags to track other buttons on your website, then you’ll see all of the different buttons you’re tracking by following these steps.
Get the Tag Manager Button Click Tracking GuIDE
In a hurry? You can also download this post. It’s my Google Tag Manager Guide to Tracking Button Clicks PDF.
And check out our quick-start Google Tag Manager Guide that includes important steps to manage your implementation.
Ready to master Google Tag Manager?
Join my Google Tag Manager course where you’ll learn how to use Google Tag Manager to manage your tracking tags and collect custom data based on user interactions.