ブログで質の高い記事を効率的に書くために知っておきたいのが、記事の「構成」。
構成を作ってから記事を書けば、書くべきことが明確になり、行き当たりばったりで書き進めることがなくなります。
その結果、記事の内容が分かりやすくなるうえ、自分も迷わずに記事を執筆できますよ。
今回はブログ初心者向けに、記事構成の作り方の手順とコツを解説していきます!
この記事は以下のような人におすすめ!
- ブログの記事構成を何から始めればいいか分からない
- ブログ記事構成を作る手順を知りたい
- 構成のテンプレートが知りたい
ブログを始めたばかりの方にとって、記事構成を作ることは苦労する作業のひとつ。
しかし、構成作りは記事の質をアップさせるために必要不可欠です。
何度かこの記事に沿って手を動かすことで、構成の作りのノウハウが身につくはず!
コツやテンプレートも紹介しているので、構成について理解を深め、自分の記事作成に活用してくださいね。
目次
ブログの「記事構成」とは

ブログの記事構成とは、実際に記事を書く前に、以下の3つをまとめるためのもの。
- 何について書くか
- 誰に向けて書くか
- どんな情報をどんな順番で書くか
事前に構成を作っておけば記事の軸が定まり、質の高い記事が書きやすくなります。

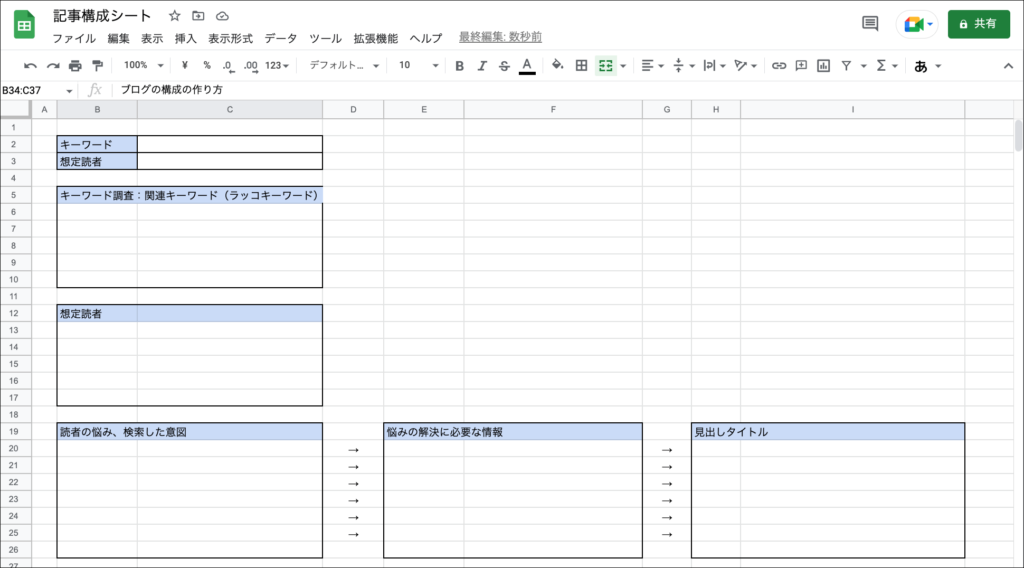
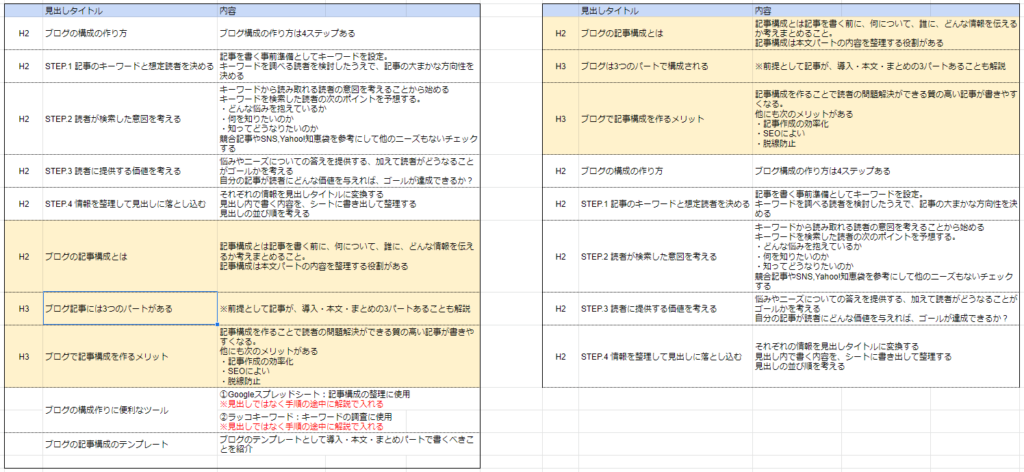
※クリックで拡大
構成をまとめたもののイメージは、こちらの図を参考にしてみてください。
型やデザインに決まりはないので、要点を押さえられればOKです!
今回の記事は、こちらの構成をもとに解説していきます!
ブログ記事には3つのパートがある
記事構成の解説に入る前に、ブログ記事の前提について確認しておきます。
ブログの記事には、以下の3つのパートがあります。
- 導入:読者の悩みに共感し、記事でどんなことが分かるのかを簡潔に解説する
- 本文:メインとなる情報を順に提供する
- まとめ:本文で解説した内容を整理し記事を締めくくる
なかでも、本文は記事で最もボリュームが多いパート。
だからこそ、必要な情報を漏れなく、そして理解しやすい順番で配置することが重要です!
構成を用意せず、読者のためを思ってあれもこれも……と情報を盛り込んでいると、本文の流れが悪くなり、情報が読者に伝わりづらくなってしまいますよ。
記事構成をきちんと作ることが、記事の質を高める大きなポイント。
作業に時間はかかりますが、気を抜かずに取り組めるよう、重要性をしっかり認識しておきましょう!
ブログの記事構成を作るメリット
記事構成は、読者の問題を解決できる「質の高い」ブログ記事を書くために必須。
具体的には以下のメリットがあります。
- 必要な情報を整理できる
- 読者にとって読みやすい「流れ」の記事が作れる
- 執筆途中の脱線を防ぐ
記事構成を作れば、読者のために「何を書くべきか」「どの順番で書くべきか」が明確になります。
記事構成で必要な情報をまとめておけば、あとは構成に沿って文章を加えていくだけ。文章を書き慣れていない人ほど、その書きやすさを実感できると思います。
逆に構成を作らずに書き進めると、思いつきで記事を書いてしまう可能性が高いです。
構成を作らずに記事を書き始めたときの、よくある失敗です。
- 読み返すとまとまりのない内容になってしまった
- 自分の書きたいことだけ書いて、読者のためにならない記事になった
- 書き始めたものの最後まで書き進められず、下書きのまま……
仮に書き切ったとしても、読者のためにならない記事では誰にも読まれません。
アクセスが集まらないまま日々は過ぎ、ブログを続けていくことは難しくなります。
ブログを効率的に運営していくためにも、構成を準備して、読者に喜んでもらえる記事を作成しましょう!
ブログの記事構成を作る4STEPを解説!
ここからは4つのステップに沿って、ブログの記事構成を作る手順を紹介していきます!
用意した構成シートに沿って作っていくので、ぜひ手を動かしながら読み進めてみてください!
STEP.1 記事のキーワードと想定読者を決める

記事構成を作る前の事前準備として、まず以下の2つを決めましょう。
- 記事のキーワード
- 想定読者
誰に向けた、どんな記事を書くのかは、記事の軸になります。
頭の中でイメージするだけでは軸がブレやすいので、実際に書き出してみましょう。
ここからは記事構成シートを用意して、本記事を進めていきます。まずは、シートの準備から解説します。
記事構成シートを用意する

※クリックで拡大
記事構成をメモする「記事構成シート」を用意します。情報が整理しやすい表計算ツールを使うと便利です。
本記事ではGoogleアカウントがあれば無料で使用できる、Google スプレッドシートを使用して進めます。
もちろんMicrosoft OfficeのExcelなどを使用してもOKです。
今後の手順でメモすべきことが出てくるので、シートに書き出してみましょう。
その都度、幅の調整や見出しの色つけなどをして、自分で分かりやすいシートを作ってみてください!
記事のキーワードを決める
まずは記事のキーワードを決めましょう。
キーワードとは読者がGoogleなどの検索エンジンに入力し、検索するワードのこと。
この記事であれば「ブログ 構成」がメインのキーワードです。
たとえば、冷蔵庫にあるほうれん草を使った夕飯のレシピを調べたい人は、以下のキーワードで調べることが予想できます。
- ほうれん草 簡単 レシピ
- ほうれん草 夕飯
こうしたキーワードは記事の軸となることはもちろん、SEOの観点ではタイトルや見出しに入れるべき単語とされています。
「ブログ」「レシピ」など、キーワードの範囲が広すぎると、誰に向けたどんな記事なのか軸がぶれやすいです。初心者のうちは2単語または3単語を組み合わせたキーワードを選ぶのがおすすめです!
キーワード選びに便利なツールとして、「ラッコキーワード」をご紹介します。
ラッコキーワード

▲出典:ラッコキーワード
ラッコキーワードは特定のキーワードについて、関連するワードを調べるためのツールです。
キーワードを入力すると、関連キーワードが一覧で出てきますので、ニーズがありそう、かつ自分が書けそうなキーワードを見つけてみてください。
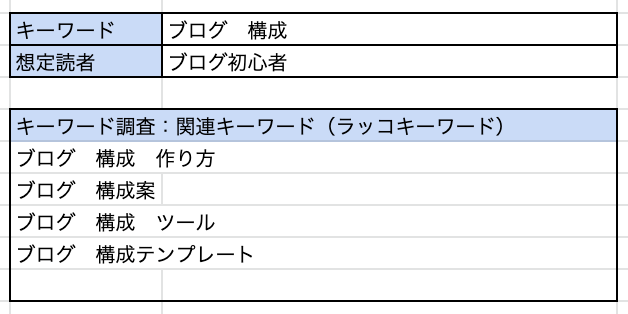
ラッコキーワードで「ブログ 構成」と調べたところ、次の関連したキーワードが出てきました。
- ブログ 構成 作り方
- ブログ 構成案
- ブログ 構成 ツール
- ブログ 構成テンプレート

上記の関連キーワードは、メインのキーワードと一緒に検索されることがあるキーワードです。これからの構成作りにおいて読者のニーズを知るヒントとなるので、記事構成シートにメモしておきましょう。
キーワード選びに悩んだ人は、こちらの記事を参考にしてみてください。
 ブログのアクセスアップの基本!「キーワードの選び方」を徹底解説【保存版】
ブログのアクセスアップの基本!「キーワードの選び方」を徹底解説【保存版】
誰に向けた記事にするのか考える
キーワードが決まったら、その記事は誰に向けて書くのか読者をイメージします。
同じキーワードでも読者が違えば必要な情報や解説すべき内容が変わるので、とても重要な工程です。
たとえば、本記事の「ブログ 構成」の記事も、読者がブログを3年やっている人なのか、ブログを始めたての人なのか、読者像をはっきりさせる必要があります。
- 記事に必要な内容
- 手順をどこから説明するか
- 用語の解説が必要かどうか
読み手の知識の度合によって、どこまで情報を盛り込むかが異なるためです。

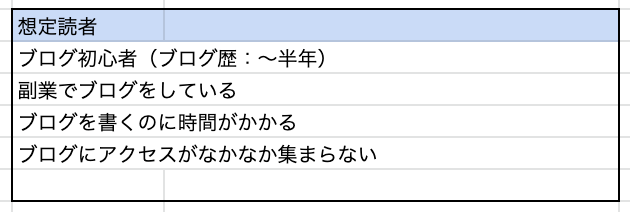
本記事では「ブログ初心者」を読者として想定しました。
初心者という言葉は範囲が広すぎるため、さらに状況を設定して、読者像を具体化します。
- ブログ歴は半年以内
- 副業としてスキマ時間にブログに取り組んでいる
- ブログ運営に苦労している
想定読者は架空の人物像よりも、「ブログを始めて間もないころの自分」といった過去の自分や、友達や親などの身近な人を当てはめるのがおすすめ。
「誰に届けるか」が具体的になるので、より記事の内容をイメージしやすくなりますよ!
このような読者イメージも、キーワードと一緒に記事構成シートに書き留めておきましょう。
以上で事前の準備が整いました。
この記事の場合は、読者はブログ初心者で「ブログの構成」について知りたい人です。
事前準備を行ったことで、「知識が少ない人が読むので、用語やツールの説明も含んだ丁寧な解説をすべき」という方針も見えてきます!
STEP.2 読者が検索した意図を考える

ここからは早速、記事構成作りに着手しましょう!
記事作りは、「読者の視点を考えること」が重要なポイントです。
読者の知りたいことがスッキリ解決できる記事を目指しましょう。
そのためには読者がなぜそのキーワードを検索したのか、その「意図」をじっくりと考える必要があります。
キーワードから想定される読者の悩みを洗い出す
キーワードを検索した読者について、検討してみましょう。
- どんな悩みを抱えているか
- 何を知りたいのか
- 知ってどうなりたいのか
事前準備で設定したキーワードと想定読者から考えて、悩みを抽出します。
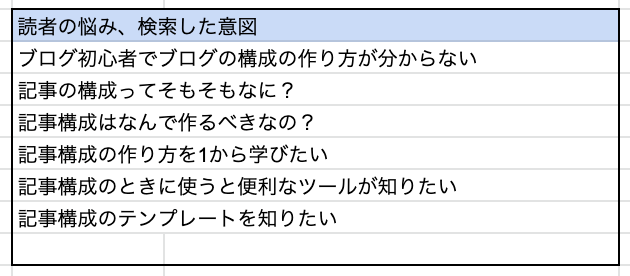
本記事のように、読者は「ブログ初心者」でキーワードは「ブログ 構成」なら、以下のような悩みが想定できるでしょう。
- ブログ初心者がブログの構成の作り方が分からない
- 記事の構成ってそもそもなに?
- 記事構成はなんで作るべきなの?
- 記事構成の作り方を一から学びたい
さらに、キーワード調査で分かった関連キーワードの中には、「ツール」や「テンプレート」という単語もありました。
- 記事構成のときに使うと便利なツールが知りたい
- 記事構成のテンプレートを知りたい
こうした情報を知りたい読者もいることが予想できます。
他サイトを参考に読者のニーズを考える
自分が想定した読者の悩み以外にもニーズがないか、ネットを活用して情報収集します。
次の情報を活用して、読者の考えや思いを知ることができます。
- 競合記事:どんな悩みを解決してどんな価値を提供している?
- Yahoo!知恵袋:誰がどんな質問をしている?
- SNS(TwitterやInstagramなど):読者の本音は?
競合記事とは、STEP.1で決めたキーワードで検索したときに、検索上位に表示されている記事のこと。上位10記事くらいは目を通しておくとよいでしょう。
このような視点で、記事に参考になりそうな情報を探してみてください。

読者の検索意図やニーズが洗い出せたら、記事構成シートに追記しましょう!
自分の想定している読者像や検索の意図が、実際に調べた内容とズレていないかも、この工程でチェックしてみてください。
思っていた検索意図と検索で出てくる情報が食い違っていれば、STEP.1から見直してみましょう!
STEP.3 読者に提供する価値を考える

ここまでの手順で、読者像と読者の悩みやニーズが設定できました。
STEP.3では、読者が記事を読んでどのような状態になればいいのか、記事を通して読者に提供する価値を考えます。
悩みの解決に必要な情報を整理する
記事の中で、悩みを解決する情報やニーズを満たす情報を提供することは必須です。
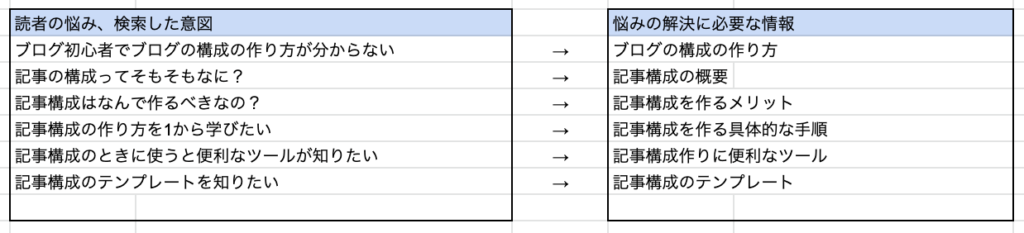
STEP.2で洗い出した、読者の検索意図やニーズの答えとなる情報を、Google スプレッドシートに書き出して整理します。

※クリックで拡大
たとえば、「ブログ初心者でブログの構成の作り方が分からない」という読者の悩みには、「ブログの構成の作り方」について解説する必要があります。
読者の悩みを解決するのに必要な情報を洗い出すことで、記事に書くべき内容を不足なく把握できます。
読者に「どんな状態になってもらうのがゴールか」を考える
ここまでの手順で、読者に提供すべき情報が洗い出せました。
ここからは読者が満足する質の高い記事にするため、もう一歩踏み込んで「読者にどんな状態になってもらうことがゴールなのか」を考えてみましょう。
たとえば、記事構成の作り方が分からない読者に、記事構成の役割やメリットだけを提示したら、どうなるでしょうか。
相手はブログを始めたばかりですから「なんとなく分かったけど、実際自分でやろうと思ってもできない……」となることが予想できます。
これをクリアして読者が満足する記事を作るためには、「読者自身が認識していない悩み」も解決してあげる必要があります。
- 認識している悩み
ブログの記事構成の作り方が分からない - 認識していない悩み(潜在ニーズ)
記事を作るのが苦痛、効率化したい、王道のテンプレートや型があれば知りたい
読者自身も認識していない悩みは「潜在ニーズ」と呼ばれ、ここまで考えられると読者にとって記事の価値がワンランク上がります!

※クリックで拡大
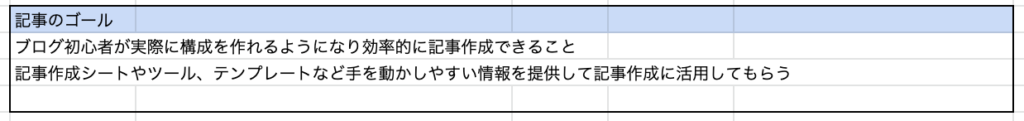
潜在ニーズも考えた上で、読者が向かうべきゴールを考えてみましょう。
本記事のゴールは、「ブログ初心者が実際に構成を作れるようになり、効率的に記事作成できること」です。
つまり記事を通して、具体的に手を動かして作業できる状態まで、読者を連れて行ってあげる必要があるということ。
潜在ニーズを考え、ゴールを設定すると、必然的に記事に必要な情報や役割が浮かび上がってきます。
- 構成作りに使えるツールを紹介し、何のために使うのかを解説する
- 記事構成シートの画像を添付し、イメージを具体化してもらえるようにする
- テンプレートを紹介し、自分の記事構成に活用できるようにする
ここまでくれば、どんな情報が必要かの大枠が見えてきたと思います!
STEP.4 情報を整理して見出しに落とし込む

ここまでの手順で、記事に必要な情報が出そろったと思います。
STEP.4では情報を整理して並び順を考えます。
情報の内容ごとに見出しを作る
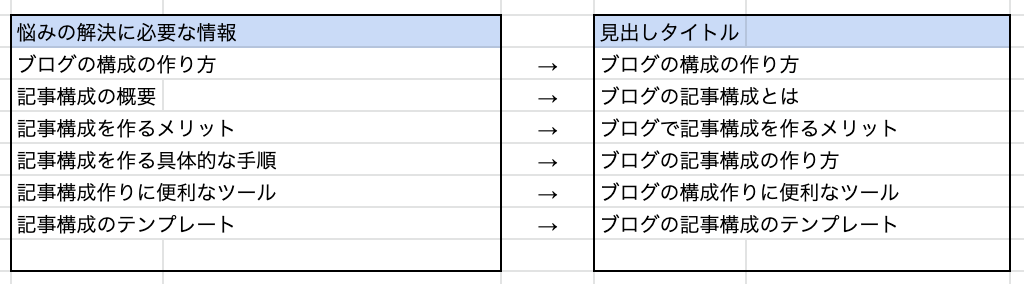
STEP.3でアウトプットした情報を簡潔な言葉でまとめ、H2やH3といった「見出し」にします。

※クリックで拡大
見出しにはキーワードを入れることを意識しましょう。
読者が目次で内容を確認しやすく、SEOでもよい効果が期待できます。
たとえば「手順」とまとめるのではなく、「ブログの構成を作る手順」とするとベターです! もちろん不自然な場合や長くなりすぎる場合は、省いても構いません。
見出しの内容を整理する
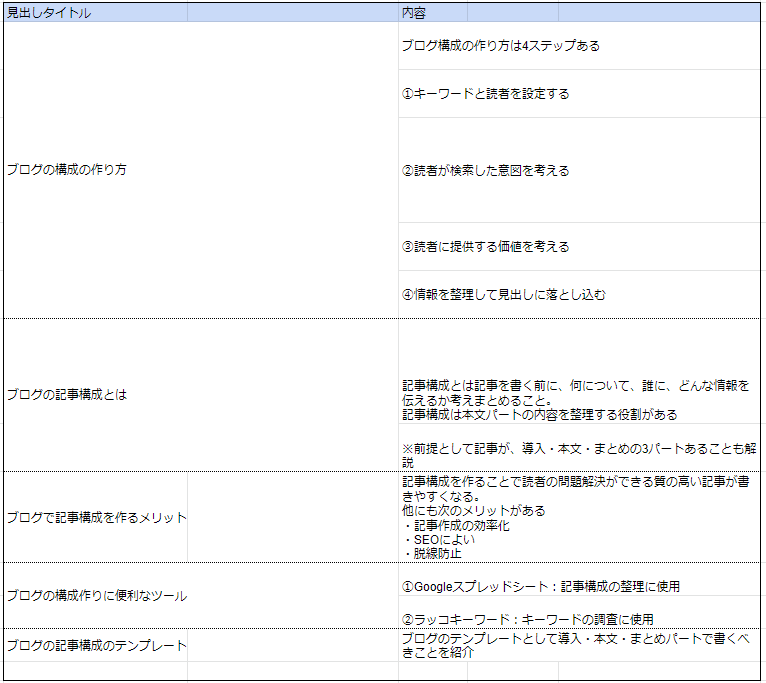
見出しのタイトルを作ったら、それぞれの見出しでどんな内容を伝えるのかを、横に書き出してみましょう。

※クリックで拡大
各項目で伝えたい内容が複数になってしまった場合や、手順がいくつかに分かれる場合は、H3やH4といったひとつ下の「小見出し」を作ります。
たとえば上記から、「ブログの記事構成とは」の中に「ブログのメリット」を盛り込み、それぞれをH3の小見出しにまとめることにしました。

※クリックで拡大
見出しを増やしたら、再度何を伝えるのかを横に書き出します。
それぞれの見出しについてこの手順を行うことで、記事の骨組みとなる見出しが出そろいます!
記事中で使われる見出しの種類。H1~H6まであります。H1は1記事につき1回までで、ほとんどのWordPressテーマでは、タイトルに自動的に使われています。
記事内ではH2以降のものを使う、と覚えておいていただければOKです!
H2の内容をより詳しく説明するためにH3で分類し、H3の内容をより詳しく説明するためにH4を使う、という使い方です。
また、H5・H6まで細分化されるとかなり記事が複雑になるので、H4までを目安に使うようにしましょう。
見出しの順番を考える
見出しを作ったら、どの順番で提示すれば読者にとって分かりやすいか、並び順を考えましょう。
読者を置いて行かないように、事前知識や前提条件は先に提示するのが一般的な構成です。

※クリックで拡大
本記事の構成も、次の3つの見出しは、手順を解説する前に知っておいてほしい知識と判断したため、前半に移動しました。
- ブログの記事構成とは(H2)
- ブログ記事には3つのパートがある(H3)
- ブログで記事構成を作るメリット(H3)
想定読者のレベルに合わせて、スムーズな並び順を検討してみてください!
全体の流れを確認する
見出しを作ったら、全体を確認してみてください。
- 情報にもれがないか
- 情報の順番や流れに違和感がないか
上記の目線で、見出しをチェックしましょう。
流れの中には組み込みづらいものの、読者のために必要な情報がある場合もあります。
そんなときは、別の見出しの中に組み込んだり、まとめパートの前に補足やよくある質問として入れたりするのも手です。

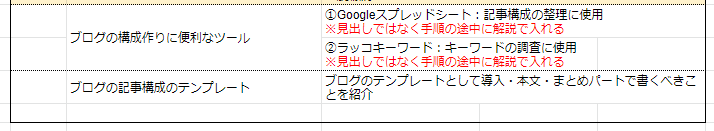
※クリックで拡大
たとえば本記事では、記事構成を作っている段階では、「ブログの構成作りに便利なツール」を見出しとする予定でした。
しかし全体の流れを見て、手順内でツールを紹介した方が分かりやすいと判断したため、別の見出し内に組み込むこととしました。
【構成を作ったら】見出しに沿って本文を書き進めよう

見出しができたら、あとは見出しに沿って、文章や図解などを加えて本文を書き進めます。
ブログを書いていると、構成の内容とは別に書きたいことが出てくるかもしれません。
しかし、記事のまとまりがなくなる恐れがあるので、基本的には構成からズレないようにしてください!
どうしても必要な場合は、闇雲に入れ込むのではなく、構成全体のバランスを改めて検討したうえで入れるようにしましょう。
ブログの書き方については、次の記事で紹介しています。Webライティングの基本的なルールやコツを解説しているので、書き始める前にぜひ一度読んでみてくださいね。
 【ブログの書き方のコツ】超初心者向けに記事作りが上達するポイントを紹介!
【ブログの書き方のコツ】超初心者向けに記事作りが上達するポイントを紹介!
記事構成をつくるコツ4つ

ここまで、記事構成を作る手順について具体的に解説してきました。
ここからは手順にプラスして、構成を作るときに押さえておくべきコツを4つご紹介します。
順番に解説します。
読者をリアルに想定する
記事を書くことに慣れていないうちは、読者をできるだけリアルに想定すると、構成を作りやすいです。
とはいえ、架空の読者だとなかなか実感がわかず、どんなことを伝えればいいか、イメージしづらくなってしまうこともあります。
おすすめなのは、「過去の自分」「家族」「親しい友人」といった、身近な人を想定読者にすること!
身近な悩みなら深く共感でき、どんな情報や手助けがあればよいか想像しやすいはず。
「あの友達に伝えるならこんな順番で説明しよう」と、必要な情報や順序も浮かんできますよ。
見出しだけで記事の概要が分かるようにする
記事構成を作るときには、見出しだけで記事に書いてあることの概要が理解できる状態が理想です。
情報が正しく整理され、見出しとして適切な順番で並べられていれば、自然と見出しを読むだけで記事で何を伝えているかを把握できます。
また、見出しだけで概要が分かれば、読者は自分が知りたい情報がどこにあるのか認識でき、スムーズに読み進められます。
ネット上の記事は目次を使って読みたいところだけ読んだり、流し読みしたりする読者が多いです。構成を作ったあとに見出しだけ見返して、全体がイメージできるか確認してみましょう!
一つの見出しに情報を詰めすぎない
基本的に見出し一つにつき、結論や言いたいことは一つにしましょう。
見出しとズレた内容を詰め込んだり、見出しから読み取れること以上の情報を入れたりすると、要点や本当に伝えたいことが分かりづらくなるためです。
見出しの中に情報が増えてしまったら、次の方法で見出しを整理してみてください。
- 手順やポイントなど細かい情報が複数あるなら、H3やH4の見出しに分解する
- ボリュームがある内容ならH2の見出しを追加する
- 重要度が低い情報は消す
- 別記事にして内部リンクを貼る
不要な情報は入れない
キーワードや記事構成から外れた「不要な情報」は入れないようにしましょう。
より具体的に言えば、自分が書きたい内容でも読者にとって不要な情報ならば省かなくてはいけません。
ブログを書いていると、つい熱が入って解説したくなってしまうことや、自分語りしたくなってしまうこともあります。
しかし、読者は知りたいことや解決したいことがあってあなたのブログを訪れています。まずは読者の課題を全力で解決できるようにしましょう。
読者にとって不要な情報があると、別サイトの記事に読者が流れてしまいます。
記事にとっては余分でも説明が必要だと感じる情報は、別記事にして内部リンクで案内するなど、記事の読みやすさを崩さない改善を検討してみてください。
【参考】基本の記事構成テンプレート

最後に、記事構成の基本的なテンプレートをご紹介します。
本記事で紹介した、記事構成シートにまとめておくべきことは次の項目です。
- メインのキーワード
- 関連キーワード
- 想定読者
- 読者の悩みやニーズ
- 悩みやニーズを満たすために必要な情報
- 記事が目指すべきゴール
- 見出し
- 見出しの中の内容
見出しが作成できたら、記事の本文パートに当てはめていきます。
各パートで一般的に書かれる内容を記載しましたので、テンプレートとしてぜひ参考にしてみてください!
●導入
・本記事で想定している読者の悩み
・本記事で分かること
●本文
・基本知識や前提の情報提供(例:用語、原因、仕組みの解説)
・キーワードに対する解決方法(例:具体的な手順、対処方法、メリット・デメリット)
・プラスαの情報(例:コツ、注意点、よくある質問)
・読者が進むべき次のステップの提示(例:次のステップの紹介、別記事への誘導、商品の紹介)
●まとめ
・読者の悩みを整理する
・悩みについて提示した解決策をまとめる(結論として言い切る、複数あれば箇条書きで要点をまとめる)
本文パートは事前に構成シートで作った見出しの流れに沿うように書けば、問題ありません。
もしテンプレートと照らし合わせたときに違和感や気づくことがあれば、見出しの追加や変更を検討してみましょう。
まとめ:記事構成をしっかり固めてブログの質を上げよう!
本記事では次の順で記事構成の作り方を解説しました。
記事構成を作ることは、ブログ記事の質を高め、安定した記事作成のために重要な工程です。
ブログを運営していくなら、ぜひ身につけておきましょう!
以下、本記事のまとめです。
- STEP.1 記事のキーワードと想定読者を決める
- STEP.2 読者が検索した意図を考える
- STEP.3 読者に提供する価値を考える
- STEP.4 情報を整理して見出しに落とし込む
記事構成ができれば、あとは構成に沿って本文を用意すればOK。
何もない状態から記事を書くより、ずっと整理された記事に仕上がります!
手順内で紹介した読者像を想定したり、潜在ニーズを考えたりする作業は、想像力やリサーチが必要。
最初は苦労することも多いと思います。
しかし、たとえ時間がかかっても、構成作りにしっかりと取り組むことには価値があります!
読者に喜んでもらえる質のいい記事を、効率よく書けるようになりますよ。
手順に慣れるまでは、何度でもこの記事に戻ってきて一緒に作業を進めてみてください。
以上、最後までお読みいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1レンタルサーバー「エックスサーバー」では2024年5月7日12時まで、サーバー利用料金が最大30%オフとなる割引キャンペーンを実施中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
【5月7日まで】利用料金最大30%オフの割引キャンペーンはこちら!
ぜひこのお得な機会にWordPressブログをご検討ください!
「ブログ初心者ナビ」では、初心者の方にもブログを楽しく、気軽に運営していただけるような情報を発信しています!
ブログをこれから始める方は下記をぜひご覧ください!
 【初心者必見】失敗しない稼げるブログの始め方を解説!【保存版】
【初心者必見】失敗しない稼げるブログの始め方を解説!【保存版】
 【初心者向け】WordPressブログを簡単開設!【WordPressクイックスタート】
【初心者向け】WordPressブログを簡単開設!【WordPressクイックスタート】